Když se řekne zlepšíme vám web, málokdo si dovede představit, co to pořádně znamená. Nejlepší by byla konkrétní ukázka, jak to probíhá, co je to za práci a jaké jsou výsledky. Rozhodli jsme se, že vybereme z klientů někoho, na kom to předvedeme. Dost podrobně.
Už dlouho u nás má e-shop Pavel Kymlička, který prodává kvalitní čaje a kávu. E-shop byl ze začátku několikrát jednorázově předěláván, poté se však na něj několik let nesáhlo. Z dnešního pohledu je to spíše pamětník bez pravidelného zlepšování. Rozhodli jsme se jej podpořit a výměnou za prezentaci výsledků práce poskytnout práci zdarma na analýze a optimalizaci použitelnosti jeho webu www.cajova-zahrada.cz
1. Kdo je Čajová zahrada
Čajová zahrada je e-shop, který prodává široký sortiment čajů, kávy a příslušenství. Specializuje se na čaje a kávy své vlastní výroby. Na trhu působí již od roku 1999, přičemž e-shop funguje od roku 2014.
V současnosti své produkty nabízí především koncovým zákazníkům z ČR. Velkoobchodní klientí nakupují s odlišnou cenou a mají možnost otisknout své logo na vybrané produkty. Vedle e-shopu Čajová zahrada provozuje 4 samostatné kamenné prodejny v Praze a Kralupech nad Vltavou.
2. Mapování e-shopu a hypotézy
Ze začátku si vždycky procházím e-shop, abych si sepsala potenciální problémy. Poznačím si u nich, jak velkou předpokládám závažnost a vytvořím si díky tomu poměrně dobrý přehled, jakou má e-shop strukturu.
Snažím se nezabrušovat do každé blbosti a soustředit se na ty chyby, které mi třeba zkomplikují objednávku nebo odvedou moji pozornost. Jednoduše, vytvořím si svůj pohled na e-shop, což je docela rychlá metoda analýzy.
Několik důležitých bodů mapování
Jak jsem si sepisovala větší či menší detaily a taky otázky, které mě napadaly, do očí mě tloukly čtyři hlavní oblasti. V těch by mohl být potenciál ke zlepšení a pro klienta přidaná hodnota.
Hlavní menu
- kategorií v menu je hodně, nejsou vhodně třízeny a je v nich nepořádek
- některé podkategorie nejsou intuitivně roztříděny – např. rakytníkový čaj a bylinné čaje (rakytník je keř s příznivými účinky na organismus, hledala bych jej v bylinných čajích) nebo např. shaleb má blíže k čajům jako orientální nápoj, rozhodně to není káva arabica, v které je aktuálně zařazen
- na pobočky by nemuselo odkazovat hlavní menu, mohly by být např. v kontaktech
- názvy mohou mást – co znamená Vaše privátní značka kávy? Nebo název kategorie Káva arabica – e-shop nabízí také kávu robustu, byť většina káv jsou arabica
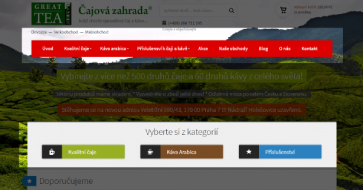
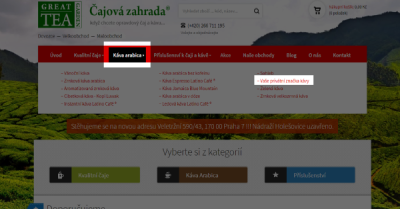
Na obrázcích vidíte způsob, jakým je vyřešena horní lišta menu a tři tlačítka, kterými se můžete prokliknout přímo z home page oběma způsoby do hlavních kategorií. Vpravo je rozbalená kategorie káva arabica s nejasným názvem podstránky.
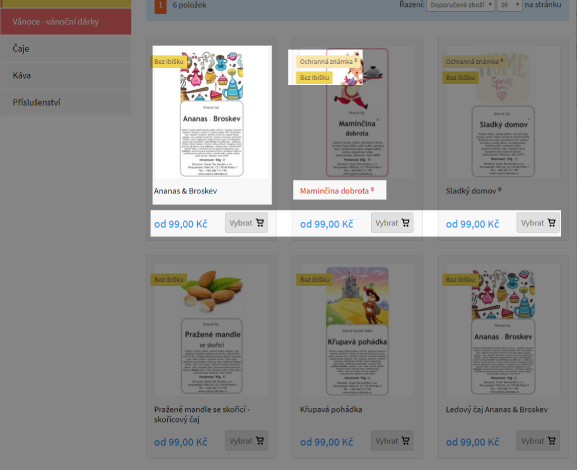
Kategorie:
- obrázky v kategoriích zobrazují většinou originální balení Čajové zahrady, nic však na první pohled neříkají o produktu (nevím, jak ten čaj ve skutečnosti vypadá)
- některé štítky jsou zbytečné – např. v kategorii "bez ibišku" mají všechny produkty štítek s názvem “bez ibišku” a jiné produkty bez označení tam nejsou
- nejasný význam některých štítků – např. co to znamená Ochranná známka
- nevím, jestli jsou sezónní čaje a kávy dostupné celoročně (např. vánoční čaje, valentýnské čaje atd.) nebo je na e-shopu zapomínají skrýt v období mimo sezónu
- názvy produktů jsou bez popisu a často vám nic neřeknou – Jak lidi poznají co to je? Jdou do detailu pruduktu? (např. Mlsný muž, 7 let v Tibetu, aj.)
- Nakupují zákazníci až z detailu produktu nebo přímo z výběru v kategorii?
- cena od 99,00 kč – asi je na výběr více variant, které zákazník nevidí na první pohled a musí se k nim prokliknout do detailu produktu
- tlačítko KOUPIT – je šedé a není jasné, co si kupuju
- u produktů není uvedena dostupnost, nejsou vypsané všechny ceny, chybí popis produktu

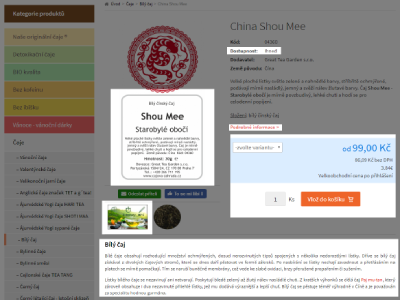
Na obrázku vidíte sekci Bez ibišku, zvýrazníla jsem v ní štítkování, název bez popisu, způsob řešení ceny a šedé tlačítka pro nákup.
Detail produktu:
- Odkaz “Podrobné info” pod složením produktu – načte se znovu stránka nebo jen poskočí o centimetr dolů, kde je podrobný popis produktu, ten je přitom celou dobu vidět
- nejde vidět cena všech variant hmotností pro porovnání
- Příliš mnoho jednolitého textu na stránce. Jsou všechny texty relevantní?
- nejde vidět dostupnost a datum dodání
- špatně viditelné informace o složení, údaje jsou v obrázku balení
- chybí další obrázky produktu
- v detailu některých produktů je zbytečně překlad do 4 jazyků
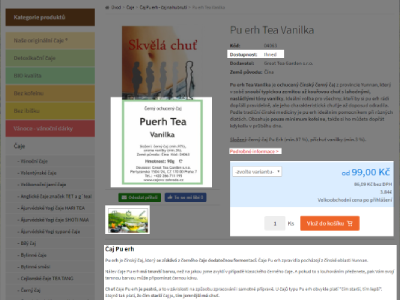
Lidé chodí do detailu produktu pro konkrétní informace. Ty by měly být vidět na první pohled, zákazník se po nich nesmí pídit. Na obrázcích jsem vyznačila místa s potenciálem ke zlepšení.
Košík:
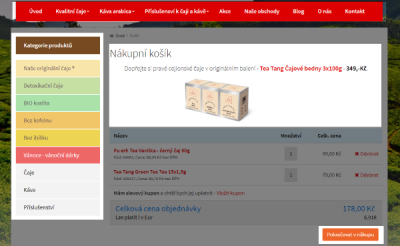
- cross-sell prvek (viz Obrázek 1) nad seznamem nákupu může návštěvníky mást a nevím k čemu tam je
- rušivé elementy kolem (boční menu, vrchní menu, atd. je zachovaný vzhled celé stránky, což může odvádět pozornost od nákupu, viz Obrázek 1)
- vícekrokový košík, ale chybí progress bar
- nevýrazný button, špatná textace CTA tlačítka (Obrázek 1)
- příliš mnoho textu
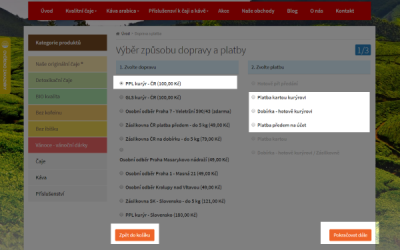
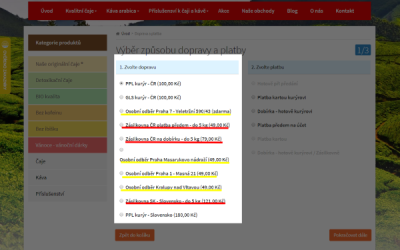
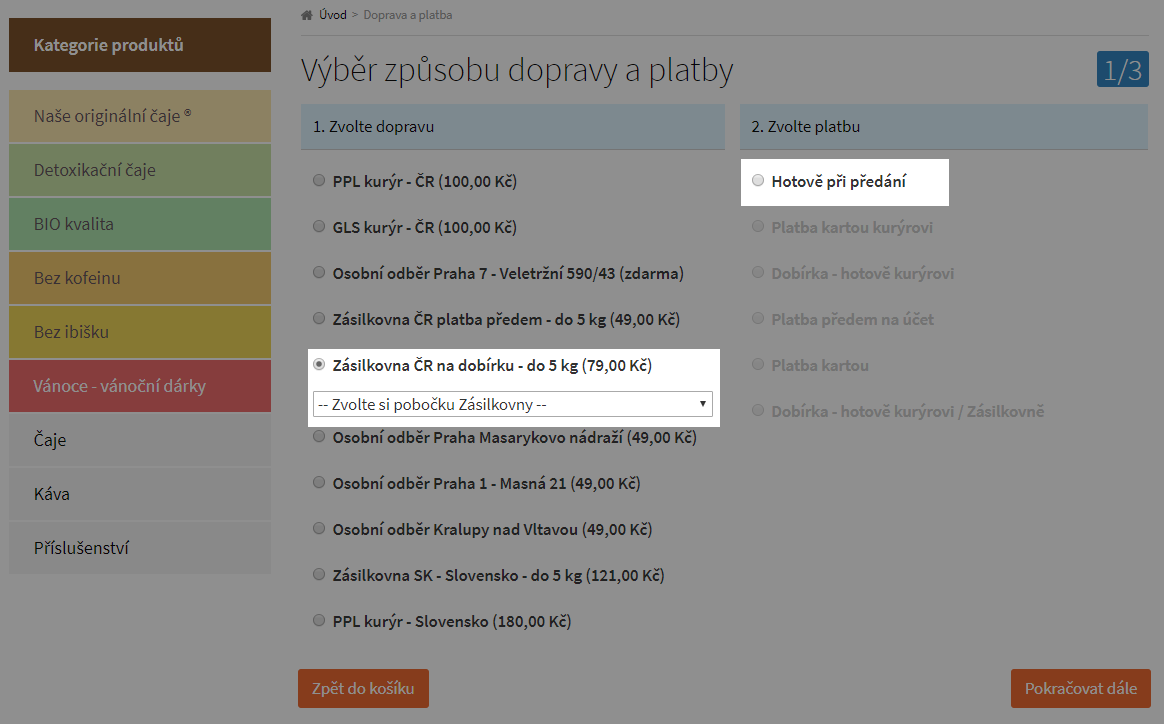
- doprava (Obrázek 2 a Obrázek 3) – rozhozené řádkování, nepřehledné radio buttony, chybí informace, kdy bude zboží doručeno, nevnímám rozdíl mezi způsoby doručení (chybí informace), obsah není roztříděný (pomíchané zásilkovny, obrovský nepřehledný seznam míst)
- platba (Obrázek 2) – podle výběru dopravy se zaškrtává platba, není jasný rozdíl mezi jednotlivými způsoby, taky nerozumím, proč je omezený počet způsobů platby na konkrétní druh dopravy
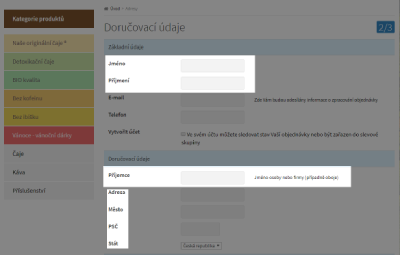
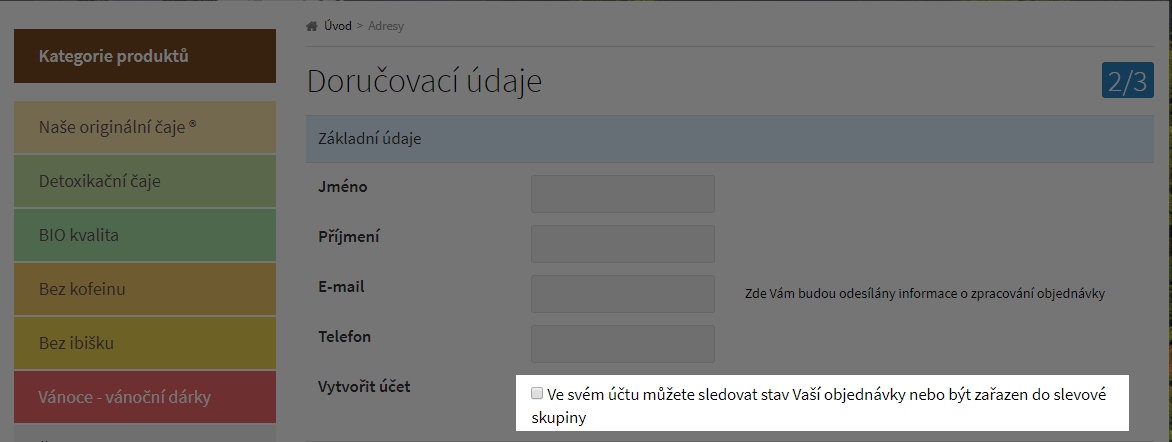
- doručovací údaje (Obrázek 4) – nevím, která políčka jsou povinná, některá jsou zbytečná (např. políčka Jméno, Příjmení, Příjemce)
- barvy obou tlačítek jsou stejné (mají stejnou váhu, chybí impuls k dokončení nákupu, jde vidět na Obrázku 2)
Nákupní košík. Na prvním vidíte, jak košík vypadá – vyznačené horizontální a vertikální menu, které může rozptylovat, cross-sell nad seznamem nákupu a nevýrazný button se zmatečnou textací. Následují dva obrázky s dopravou/platbou, kde vidíte, jakým způsobem je stránka řešena. Zvýraznila jsem ta místa, o nichž jsem psala výše. V posledním obrázku jsou vyznačena políčka ve formuláři, která se významově překrývají nebo by zasloužila lepší zpracování.
Postřehy s menším vlivem na konverze
Kromě hypotéz výše jsem si také poznamenala detailnější body, které by stály za povšimnutí. Každopádně platí, že ve většině případů se e-shop optimalizuje postupně. Redesign bývá nákladný a je vhodné jednotlivé kroky zapracovat podle priorit.
Home page
- v horním rohu jsou dva názvy brandu (jeden v logu, druhý vedle něj)
- e-shop je nevhodně vybaven google translatorem do všech jazyků
- přes obrázek v pozadí nejdou vidět texty (ty jsou navíc s hvězdičkama a špatně formulované), také jde nejspíš o obrázek z fotobanky
- příliš mnoho obsahu na stránce
- patička – obsahuje hodně položek, které by se daly sloučit dohromady, kontakt může být uvedený bez adresy (stačí telefon a e-mail)

Na obrázku vidíte minimální kontrast mezi písmem a pozadím. Návštěvník informace snadno přehlédne. Vyznačené je i dvojí logo firmy – konverze to pravděpodobně neovlivní, ale dobrý dojem to neudělá.
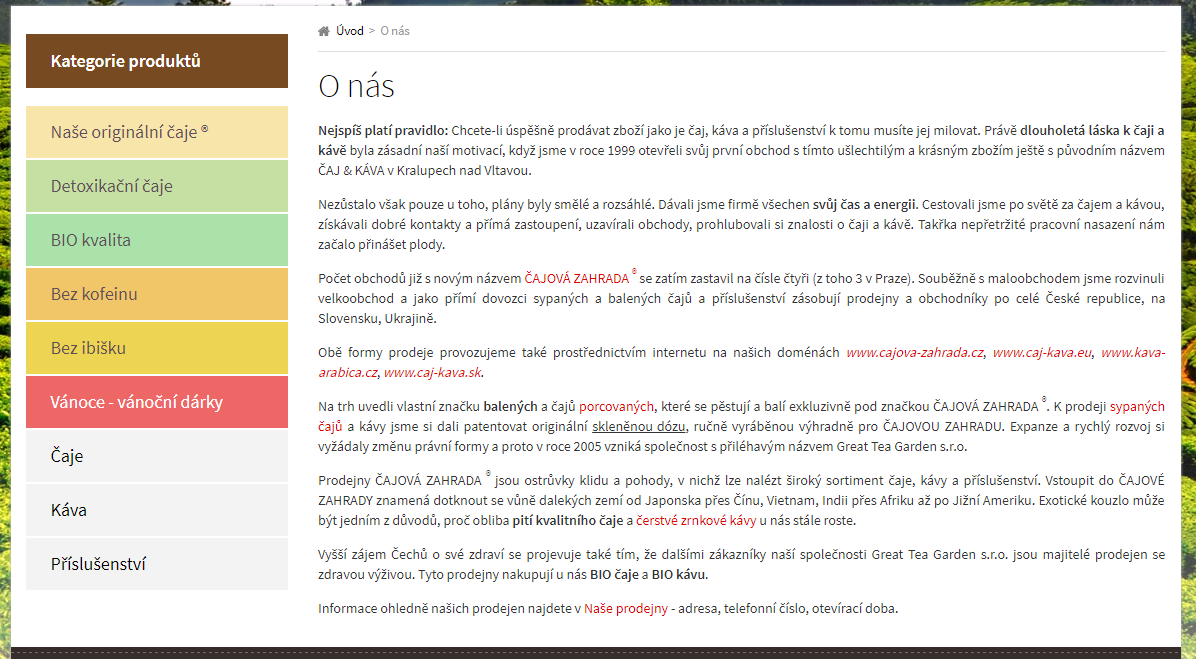
O nás:
- špatné formátování textu na stránce – špatná délka řádku, chybí nadpisy
- chybí struktura a obrázky

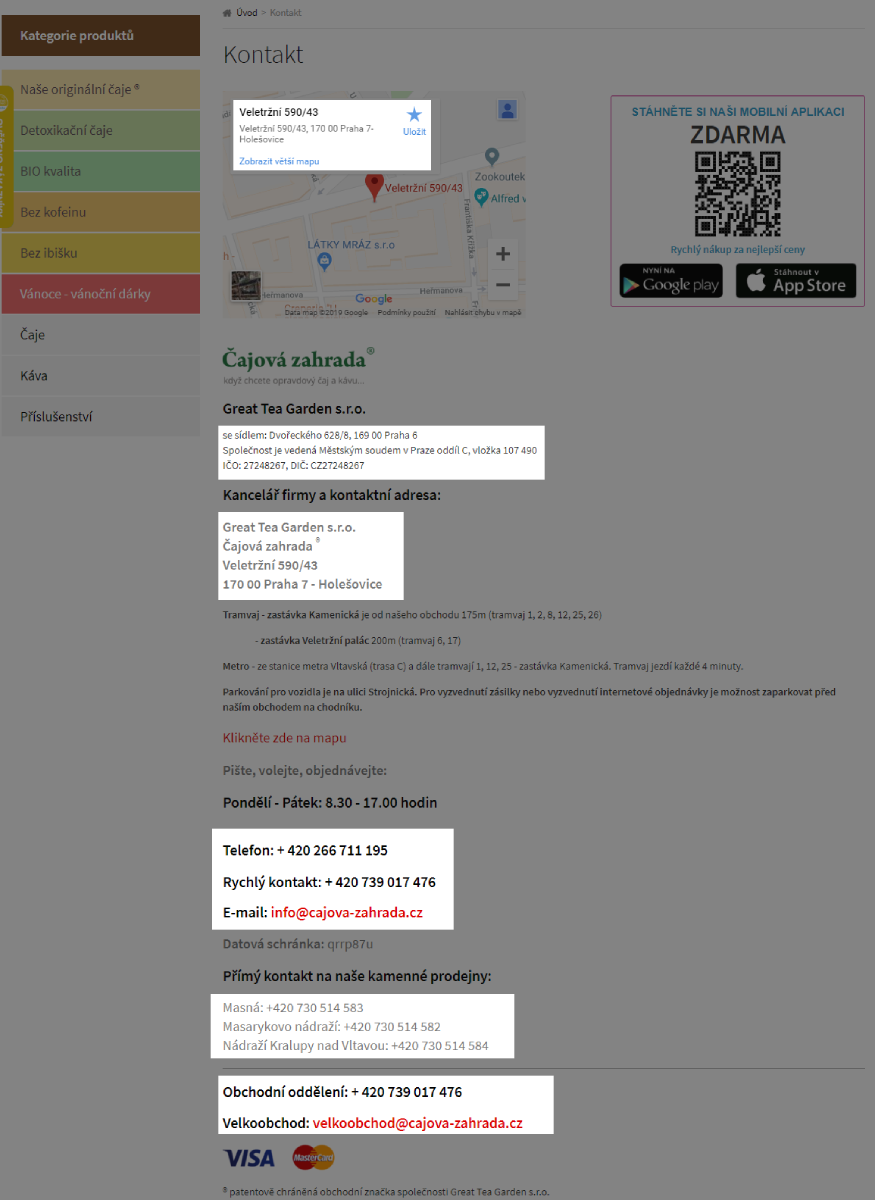
Kontakt:
- příliš mnoho textu, žádná struktura a matoucí informace (např. mnoho telefonních čísel, různé velikosti textu, viz obrázek)

Naše prodejny:
- jsou podstránkou v horní liště menu, tato část má jen informovat o pobočkách, je možné si tam vyzvednout zboží, ale s e-shopem více nesouvisí (můžou být uvedeny na stránce O nás nebo v Kontaktu)
3. Jak jsem dělala výzkum
Abych zjistila, která z hypotéz je pravdivá, a mohla tak dát konkrétní doporučení, musela jsem vybrat vhodné výzkumné metody. U výběru v zásadě platí, že hledáte kompromis mezi náročností a přínosem.
V další části článku se dozvíte, jak jsem postupovala.
Počáteční analýza dat a návštěvnosti
Posloužil mi k nim Google analytics, Search console a data od klienta (průměrná výše objednávky, počet objednávek a obrat v určitém období, podíl maloobchodních a velkoobchodních klientů, apod.).
Vše se odvíjelo z počátečních hypotéz. Zajímalo mě, jak se lidé dostanou na web. Která stránka je nejnavštěvovanější, tam je potenciál k úpravě. Můžete si i potvrdit, kam uživatelé naopak nevkročí jak je rok dlouhý.
Heat maps a mousetracking v HOTJARu
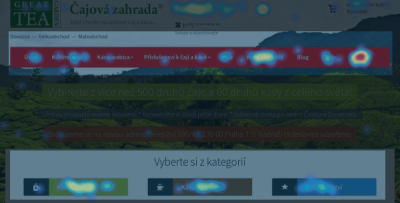
Dalším pomocníkem mi byl Hotjar. V jeho teplotních mapách mě zajímalo, kam lidé klikají na hlavní stránce, především jestli využívají hlavní menu nebo vstup do kategorií pod ním.
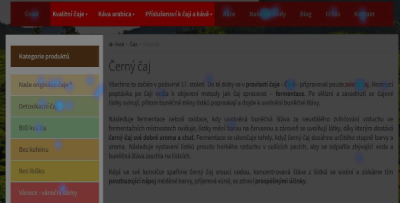
Taky mě zajímalo chování uživatelů v kategoriích eshopu (zvolila jsem měření kategorie čaj). Tady se mi v teplotních mapách potvrdilo, že horní část vertikálního menu téměř nevyužívají, stejně tak menu v horní liště.
Ukázky z teplotních map Hotjaru. Na prvním obrázku návštěvníci využívají tři buttony pro vstup do kategorií více než menu v liště. Druhý obrázek ukazuje, že návštěvníci horní část vertikálního menu při procházení e-shopem téměř nevyužívají.
Cenným vodítkem pro mě byl mousetracking. Shlédla jsem několik nahrávek uživatelů. V nahrávkách bylo vidět, že návštěvníci opakovaně procházejí horizontální i vertikální menu, přičemž z kategorií ihned odešli, aniž by prohlíželi produkty. Zastavovali se u článků. Opakovaně scrollují v detailech produktu nahoru a dolů. Někteří opouštějí nákupní košík a některé z produktů přidávají do košíku rovnou z kategorií bez rozkliku detailu.
V detailu produktů mi posloužila funkcionalita Hotjaru Polls. Je to trochu sázka do loterie a není dobré nad ním ztrácet moc času, ale pokud máte výsledky, tak se vám budou hodit. Jednoduše vytvoříte dotazník nebo krátkou otevřenou otázku a počkáte, jak budou návštěvníci reagovat. Zjišťovala jsem, co lidem chybí v detailu produktu. Dočkala jsem se pár odpovědí – přehlédnutá dostupnost, doba a způsob přípravy čaje, z jakého materiálu jsou podnosy nebo dotaz na rozměry produktu a chybějící informaci o kyselosti kávy.
Card sorting:
Potřebovala jsem vědět, jakým způsobem uživatelé přemýšlejí. Zajímalo mě, jak vnímají jednotlivé pojmy a kategorie v hlavním menu, jestli je dovedou pochopit a logicky začlenit.
Bylo k tomu potřeba:
- 5 respondentů
- hodina času pro každého
- připravené kartičky s názvy kategorií a podkategorií menu
- poznámkový blok a telefon pro zdokumentování výsledků práce
- drobná odměna pro každého respondenta
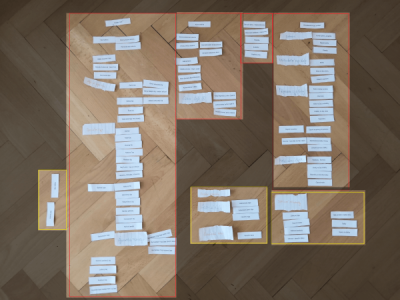
Jak to probíhalo?
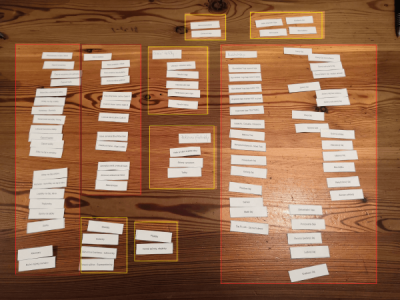
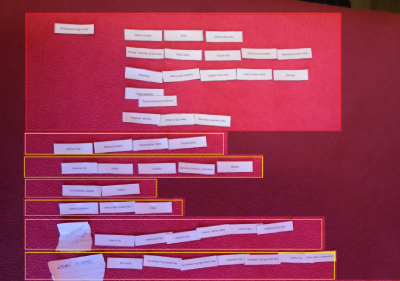
Rozdala jsem respondentům vytisklé kartičky a zadala jim, aby je dle svého uvážení roztřídili do třech kategorií: kvalitní čaje, káva arabica a příslušenství. Měli za úkol vytvořit svoji vlastní hierarchii vztahů. Důležité bylo, aby uživatelé u třídění přemýšleli nahlas, sama jsem se často doptávala na informace.
Jak je uspořádáno menu v eshopu:
Jaké byly výsledky:
- všichni respondenti se shodli na tom, že kartiček je příliš mnoho a měli tendenci množství redukovat
- měli problém s pochopením jednotlivých názvů, zdály se jim dvojsmyslné nebo nevěděli, co si pod nimi představit
Vaše privátní značka kávy - Je to exkluzivní druh kávy? Dražší káva? Ne. Jedná se o reklamní etiketu pro firmy.
Porcované čaje - Je to vlastní výběr čajů, mix nebo vlastní výběr hmotnosti'? Ne. Jsou to čaje v pytlíku.
Ovocné (pečené) čaje - Jsou to ovocné nebo pečené čaje? Respondenti říkali, že je v tom rozdíl. Jedná se o obě varianty.
- nevyhovovalo jim rozdělení na tři kategorie - některé kartičky by nepřiřadili k žádné z nich (např. dárkové předměty, superpotraviny, reklamní předměty, svařené víno)
- všichni respondenti až na jednoho vytvořili vlastní kategorii se sezónními produkty (Vánoční čaje, Valentýnské čaje, Velikonoční čaje, apod.)
- všichni vyčlenili bokem reklamní služby, které Čajová zahrada nabízí svým zákazníkům. Důvodem bylo, že nesouvisí s ostatními produkty (čaje, kávy a příslušenství)
Společné prvky a tendence v uspořádání menu:
- řadili kávy a čaje podle značek do jedné skupiny
- čaje řadili podle barev (druhu) do jedné skupiny (např. zelené, černé, bílé)
- dárkové balíčky, dózy a kazety dávali bokem do společné skupiny
- oddělili zvlášť také superpotraviny, sušenky, svařené víno a jiné pochutiny
- názvy, které obsahovaly geografickou lokaci dávali k sobě (cejlonské čaje, britské čaje)
- kartičky slučovali k sobě nebo tvořili podkategorie (např. bylinné čaje - bylinné směsi, mátový čaj, rakytníkový čaj, ženšen)
Příklad vzniklých struktur:
Hloubkový rozhovor a testování
Potřebovala jsem zjistit, jak uživatelé nakupují čaj a kávu online, jaké informace potřebují znát, co konkrétního je zajímá a také menší vhled do jejich chování.
Bylo k tomu potřeba:
- 5 respondentů (ženy i muži, ve věku 23-36 let)
- přibližně 30-60 min času pro každého
- připravené otázky nebo okruhy, které potřebujete zjistit
- poznámkový blok
- noťas pro testování
- drobná odměna pro každého respondenta
Jak to probíhalo?
Vybrala jsem 5 lidí. Aby to byli ti praví, zjistila jsem u klienta a v Google analytics, kdo u něj nejvíc nakupuje. S každým jsem se setkala v neformálním prostředí. Je to super, protože vám lidé víc řeknou.
Zajímalo mě, jak to funguje, jak si člověk vybere dobrý čaj a bez jakých informací se neobejde. Kde potom informace zjišťuje, už je zná nebo je teprve hledá a potom produkt vybírá. Jak si vybere mezi více druhy, podle čeho srovnává a rozhoduje.
Když jsem respondenta vyzpovídala, přešli jsme k testování. Chtěla jsem, aby si v e-shopu zkusil nakoupit. Také mě zajímalo, jak vyhledá produkt. Ve finále jsem se doptávala na konkrétní stránky, abych získala zpětnou vazbu na menu, kategorie, detail produktu, akce a hlavní stránku.
Jaké byly výsledky rozhovoru:
Aby respondent vybral dobrý čaj, potřebuje vědět:
- složení produktu a jak chutná
- cenu
- balení a hmotnost
- jak se čaj připravuje (různé postupy a časy luhování)
- dostupnost a doprava
- jak ten čaj vypadá
- jeho původ
Jaké byly výsledky testování:
Výsledky testování jsem shrnula do jednotlivých oblastí, kterých se týkaly nejzákladnější problémy.
Detail produktu:
- respondentům chyběly nebo přehlédli některé údaje (způsob přípravy čaje, jednoduchý popis složení, reálný obrázek produktu, viditelná dostupnost a kdy jim bude produkt doručen)
- nevyhovovalo jim, že nevidí možnost gramáže a ceny, musí překlikávat a nemohou porovnat ceny
Košík:
- měli problém najít button v prvním kroku košíku (“pokračovat v nákupu” evokuje návrat do eshopu a další výběr, oranžové tlačítko je malé a přehlédnutelné)
- rozhraní košíku nevypadá jako košík, špatně se orientují na stránce (nepřehlednost a hodně textu)
- vadil jim na první stránce crossellový prvek nad seznamem nákupu, spodního crossellu si nevšímali
- zasekli se v dopravě (stejný úkaz v mousetrackingu) - problém byl, že nedokázali určit, kterému řádku patří který radio button dopravy.
- zásilkovny - nevyhovovalo jim vyhledávání ze seznamu, někteří zkoušeli ctrl+f, navrhovali řazení podle ulice (protože jeden název může být i u dvou lokalit)
- platba - měli dojem, že je na stránce chyba, zkoušeli klikat na různá místa dopravy a kontrolovali, jaké způsoby platby jim budou umožněny, přičemž výběr se jim zdál nelogický a frustrující
- formulář - nevěděli, co znamená "slevová skupina”
- políčko “jméno osoby nebo firmy, případně oboje” - respondenti nevěděli jak jej vyplnit, ptali se, zda to mají napsat vedle sebe s lomítkem
- pletly je názvy políček
V jednom řádku je adresa a v druhém je město, respondent vyplnil celou adresu a pak z ní umazal město a doplnil je do dalšího řádku.
- tři respondenti uvedli, že je rozčiluje, když se automaticky zaškrtne zasílání newsletterů

Respondent zadal Znojmo a Zásilkovnu - jediná možnost platby byla “hotově při předání”. Respondent nechápal, proč nemůže zaplatit předem, zároveň se divil, že nelze zaškrtnout způsob platby Dobírka - hotově kurýrovi/zásilkovně. Argumentoval, že za dobírku se většinou připlácí a neví, jaký vliv to bude mít na finální cenu.

Pokud chcete od zákazníka, aby vykonal nějakou akci, ujistěte se, že bude vědět o co se jedná. V opačném případě bude hledat a nákup nedokončí, případně bude zmatený nebo frustrovaný.
Kategorie
- vadilo jim, že musí jít pro základní info do detailu produktu - z názvu nepoznají, o jaký čaj se jedná (např. Mlsný muž)
- nevědí kolik budou platit, protože cena je uvedena od určité částky
- nevědí hmotnost balení a musí ji dohledávat v detailu produktu
- z obrázku nepoznají o jaký čaj se jedná
- neviděli rozdíl mezi produkty např. na stránce Pu-erhu
- menu po levé straně by nevyužili, kategorie jim přijdou zbytečné nebo je nechápou
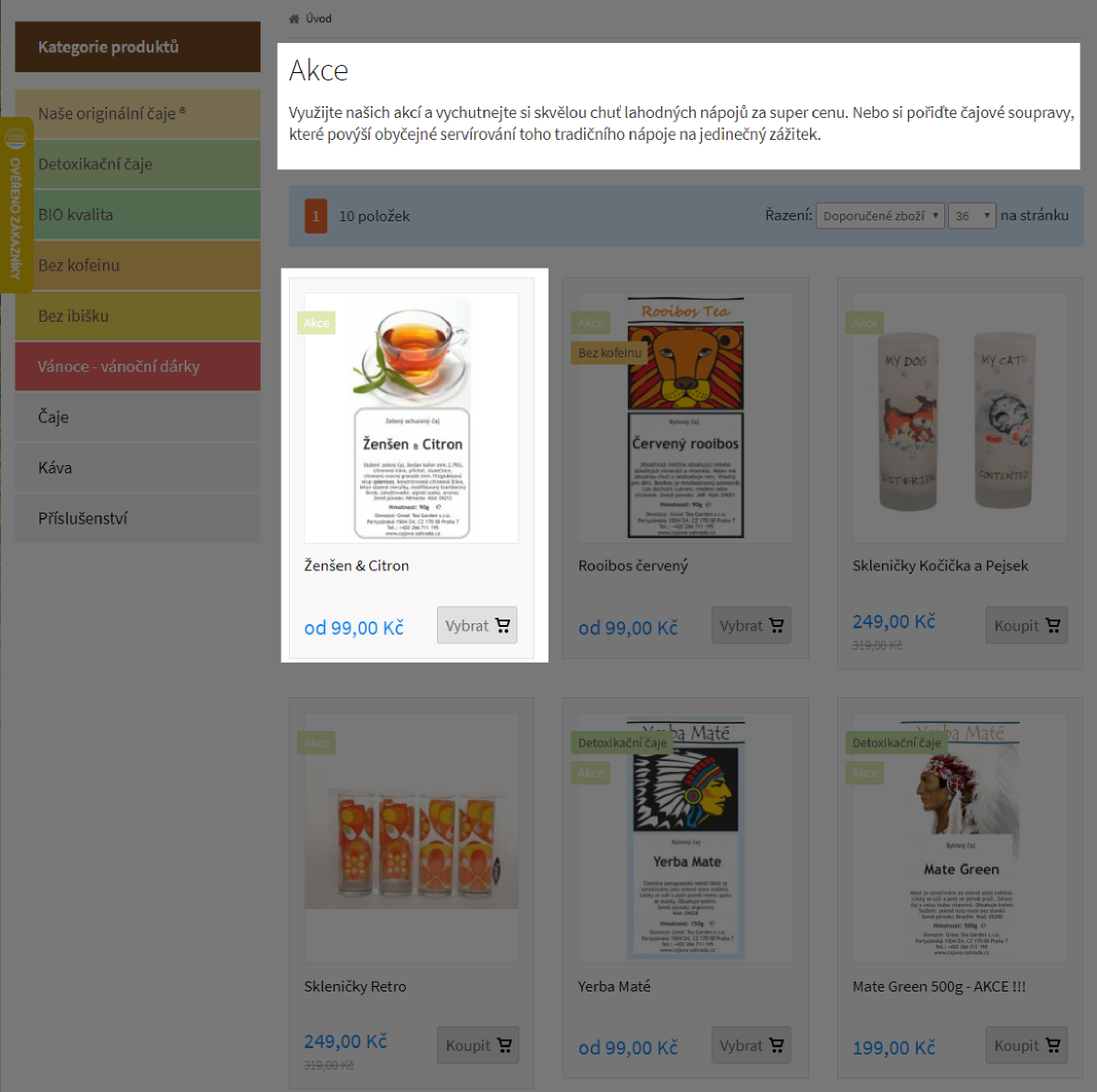
Akce:
- neví, kolik zboží stálo předtím, nemohou tedy poznat nakolik je pro ně akce významná
- nevěděli jestli je to vůbec sleva

Prvkem "akce" apelujete na chování návštěvníků a motivujete je ke koupi produktu. Je dobré, aby návštěvník viděl, v čem spočívá ona výhoda. Jinak sekce Akce ztrácí na významu.
4. Shrnutí výsledků
Udělali jsme průzkum a vytvořili podklady pro optimalizaci e-shopu klienta.
Náš postup byl:
- Průzkum aktuálního stavu webu
- Obchodní informace od klienta
- Vytvoření hypotéz o možných problémech
- Terénní průzkum s uživateli a ověření hypotéz
- Testování s uživateli pro zlepšení webu
Podle výsledků je největší potenciál ve 4 hlavních oblastech:
Menu – výsledky z card sortingu ukázaly na chyby v uspořádání a textacích menu
Kategorie – chybějící informace k produktům (složení, dostupnost, hmotnost a tomu odpovídající cena, text a barva buttonu) mohou pomoci uživatelům výrobky srovnat a pohodlně nakoupit bez dalšího prokliku do detailu
Košík – redesign buttonů, odstranění vrchního cross-sellu, optimalizace stránky s dopravou a platbou a drobnější úpravy ve formuláři pro zvýšení konverzního poměru a snadné dokončení nákupu.
Detail produktu – zjistili jsme, jaké informace uživatele zajímají. Takové informace by měly být v detailu produktu na první pohled viditelné.
A co bude dál?
Po provedeném průzkumu a zpracování jeho výstupů budeme vytvářet návrh změn - skicy a wireframy. Změny, s kterými dál budeme pracovat změříme, abychom mohli správně vyhodnotit výsledek. Některé informace poslouží jako hypotézy k dalšímu výzkumu a testování.
• • •
Plánujete vytvořit svůj vlastní e-shop nebo optimalizovat ten, který vám už frčí? To je zase naše parketa. Tak se s námi na začátek třeba potkejte. V Liquid Designu je nás 8 lidí, kteří rozumí strategické přípravě webů. Možná je to něco, co už dlouho hledáte.