Vědomosti jsou nutné a někdy i nudné. Praktické zkušenosti jsou ale k nezaplacení. Zeptal jsem se 3 známých copywriterů, jak pracují s typografií v obsahu.
Proč byste měli znát typografii na webu si přečtete v předchozím článku:
Typografie na webu – co musíte znát pro webdesign.

Jan Novák z Obsahové agentury
Honza pracuje na tvorbě obsahu v agenturním prostředí. Známe se už nějaký pátek, a sám jsem se přesvědčil, jaký je pedant na správné formátování v obsahu, takže jsem požádal o komentář ;)

Je pro copywritera znalost typografie v obsahu důležitá?
Jednoznačně. Jako copywriter můžete napsat sebelepší text, ale pokud na webu špatně vypadá, nikdo si ho nepřečte.
Odevzdáním výstupu ve Wordu práce copywritera nekončí. Je na nás, abychom si pohlídali, jak text vypadá po naplnění do webu a ještě před ostrým spuštěním klientovi doporučili případné úpravy. Ideální scénář pak je, když copywriter spolupracuje na návrhu webu s webdesignérem a do typografie promlouvá hned od začátku.
Jak pracuješ s typografií při tvorbě obsahu?
V Obsahové agentuře všechny výstupy odevzdáváme v Google dokumentech, kde se snažíme klientovi naznačit, jak si výstup představujeme.
Úmyslně tedy píšeme krátké řádky, formátujeme písmo i celé odstavce, dáváme texty do rámečků či sloupečků a tak podobně. S troškou nadsázky se dá říct, že neodevzdáváme jen text, ale zjednodušený wireframe.
Jaké nejčastější problémy v typografii vidíš na webech?
Malé písmo, dlouhé řádky, předložky a spojky na koncích řádků, dlouhé odstavce, špatné řádkování, chybějící podnadpisy. Ale úplně nejhorší je špatný kontrast.
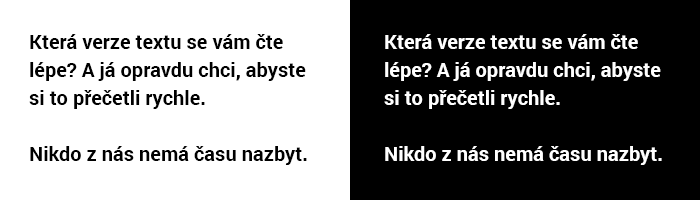
Už David Ogilvy psal, že černé písmo na bílém podkladu se čte mnohem lépe a rychleji než bílé písmo na černém podkladu. Přesto některé weby zbytečně experimentují — vrcholem je žluté písmo na bílém podkladu, to se prakticky nedá číst.

Tím nechci říct, že třeba bílé písmo na černém pozadí je zákonitě špatně. Jen je potřeba si uvědomit, že takový text čtou lidé pomaleji, proto nesmí být moc dlouhý. Chytlavé copy na microsite s headlinem, perexem a třemi větami je v pořádku, ale třístránkový článek na blogu bych nikdy bílým písmem na černém pozadí nepublikoval.
Potýkáš se s nějakými problémy v obsahu ve vztahu mezi copywriterem a tvůrcem webu?
Záleží, kdo obsah na web vkládá. Pokud je to přímo klient (nebo jeho zaměstnanec), obvykle mu záleží na kvalitě výstupu a nechá si poradit.
Pokud je to ale nějaký externí člověk nebo brigádník, pak se snaží mít práci co nejrychleji z krku. Přesvědčit ho, aby strávil další hodinu úpravou řádkování nebo nastylováním nadpisů, bývá někdy oříšek. Ale zatím jsem se nesetkal s tím, že by někdo doslova odmítl provést změny a já s tím nijak nehnul.
Obecně je pak nejlepší, když tvůrce webu s copywriterem spolupracuje hned od začátku. Když společně ladí wireframy a podobu stránek s ohledem na text. Někdy se totiž stává, že klient přijde už s hotovým návrhem webu a vy musíte do prostorů s vyplněným Lorem ipsum napasovat texty. Taková práce jen zřídkakdy vede k dobrým výsledkům.
Můžeš doporučit něco, s čím mohou majitelé webů v typografii snadno začít?
Každou podstránku otevřete velkým a chytlavým headlinem <h1>, který trkne do očí a řekne to nejdůležitější. Nebojte se velkého písma ani v dalším textu, já osobně si dobrou polovinu webů musím v prohlížeči zvětšovat, abych si něco přečetl. Takže font velikosti 16, u některých fontů klidně i více.
Řádky mějte krátké, asi 50–70 znaků. Člověk těžko čte text, ve kterém musí z konce řádku „urazit“ dlouhou vzdálenost na začátek toho dalšího. Pohlídejte si také, aby řádky nekončily předložkou nebo spojkou.
Co nejkratší by měly být i odstavce, na 2–3 řádky, jen výjimečně více. Každá nová myšlenka v textu patří do nového odstavce.
Věnujte pozornost řádkování — volný prostor mezi řádky by měl být právě takový, aby při čtení řádky „nesplývaly“. Obecně bych doporučil něco mezi 1,3–1,6. Okolo textu nechávejte volné místo, nelepte na něj obrázky nebo sloupce s menu. Text musí „dýchat“.
O kontrastu už jsem mluvil — pokud nechcete nic zkazit, mějte černý text na bílém pozadí. Do dlouhého textu patří mezititulky (například <h2>).
Jo, a prosím — nikdy nepište VERZÁLKAMI. Jednoduše proto, že takový text lidé čtou pomaleji.
♦ ♦ ♦
Patrik Gajdoš — copywriter na stáži v agentuře INIZIO
Patrika znám jako blogera o webech. Viděl jsem jej na několika školeních a před časem se konečně ukázal i v Brně, kde jsme se mohli potkat osobně. Hned jsem mu položil 5 dotazů.

Je pro copywritera znalost typografie v obsahu důležitá?
Podle mě ano.
Je důležité pamatovat na to, že nečitelné weby nikdo nečte. Můžu napsat sebelepší text, ale pokud web špatně naservíruje obsah čtenáři, s velkou pravděpodobností ten člověk nepochopí moje sdělení a neudělá to, co chci.
Naopak zlepšenou typografií snáze vedu pozornost uživatele a navíc zlepším jeho první dojem při návštěvě ještě předtím, než si dotyčný přečte jediné slovo. Typografie ovlivňuje emoce návštěvníka webu a záleží na každém, zda chce na první dobrou předat uživatelům pozitivní, nebo negativní pocit.
Jak pracuješ s typografií při tvorbě obsahu?
Tady hodně záleží na tom, jestli jako copywriter zároveň nasazuju obsah na web, neb ne.
Pokud ne, pracuji v textovém editoru tak, aby text obsahoval vhodné nadpisy a podnadpisy, rozumně jsem pracoval s členěním textu na odstavce či odrážkami a zvýrazňoval jsem tučně či podtržením vše potřebné.
Když text zároveň nasazuju, mohu si lépe pohlídat, jak obsah bude vypadat. Víc si hraju s formátováním a pokud to situace dovolí, dávám i typografická doporučení pro úpravu designu webu.
Jaké nejčastější problémy v typografii vidíš na webech?
Velikost a kontrast písma.
Většina webů z nějakého důvodu, který nechápu, používá hrozně malé písmo. Obecně se doporučuje něco mezi 14 až 16 pixely pro mobil, 16 až 22 pixelů pro desktopovou verzi. Čímkoliv menším snižujete čitelnost a tím i šanci, že předáte informaci, kterou chcete.
U kontrastu pak platí, že by text a pozadí mělo být co nejkontrastnější. Černý text na bílém pozadí je bezpečná jistota. Na vše ostatní doporučuju pracovat s kontrastní kalkulačkou, pokud nemáte cit pro barvy. V opačném případě hrozí riziko, že obsah bude splývat s barvou pozadí a tím se sníží čitelnost.
Potýkáš se s nějakými problémy v obsahu ve vztahu mezi copywriterem a tvůrcem webu?
Zatím jsem se s tím nesetkal. Pokud už spolupracuju s někým, kdo má na starosti i technickou stránku webu, jde o naše kolegy z vývojového oddělení. A tam není problém, když jim připravím srozumitelné zadání.
Můžeš doporučit něco, s čím mohou majitelé webů v typografii snadno začít?
Pokud se budeme bavit o technické náročnosti, tak za mě je asi nejjednodušší tučné zvýraznění podstatných informací.
Lidé obsah webu často jen scanují očima, než aby ho důkladněji četli. Proto se vyplatí jim to ulehčit a to nejpodstatnější zvýraznit tučně. Jde o jednoduchou věc a hned tím zvýrazníme to nejpodstatnější, co chceme lidem sdělit.
Pokud myslíme jednoduchou úpravu ve smyslu, že nad tím nemusím moc přemýšlet, pak bych řešil velikost písma. Stačí se držet doporučení, které jsem zmínil dříve a jedna technická úprava může hodně kladně ovlivnit celkový dojem, který si uživatel z webu odnese. Což se pak projeví na akcích, které je návštěvník ochoten na webové stránce udělat.
♦ ♦ ♦
Maru Kortanová — copywriterka z Pábení
Maru je copywriterka a spoluzakladatelka Pábení — dalo by se říct, že dnes už designové agentury. Designový přístup je v kombinaci s copywritingem killer kombinace a na rozhovor s Maru jsem se opravdu těšil.

Je pro copywritera znalost typografie v obsahu důležitá?
Většinou ano, ale záleží na tom, s kým copywriter spolupracuje. Jestli je například v úzkém kontaktu s designérem nebo má po ruce editora či korektora, který má v úpravách textu poslední slovo.
Já osobně si myslím, že znalost základních typografických pravidel patří mezi něco, co by měl zkušený copywriter ovládat levou zadní. Cílem celé typografie je jediné — aby čtenář při čtení vnímal obsah a nemusel se soustředit na grafickou úpravu.
Jak pracuješ s typografií při tvorbě obsahu?
Dvojím způsobem. Když spolupracuju přímo s designérem a text i výsledná grafika vzniká v kooperaci, většinou v této chvíli ladíme velké věci — rozložení prvků, nadpisy, podnadpisy, fonty, typ písma, řádkování nebo zarovnání. V detailu už je to potom o precizaci obsahu — mezery, pomlčky, uvozovky a všechny ty další drobnosti.
Jaké nejčastější problémy v typografii vidíš na webech?
To se asi nedá paušalizovat. Většinou mě zvedne ze židle množství verzálek napříč webem.
Hodně často se proklikám k nějakému blogu, který má sice skvělý obsah, ale šílenou formální úpravu. Přitom by stačilo, kdyby se někdo zamyslel nad řádkováním, velikostí písma a zrušil zarovnání do bloku.
Z těch dílčích věcí je to používání anglických uvozovek místo českých, x místo krát, mínusu místo pomlčky a tak.
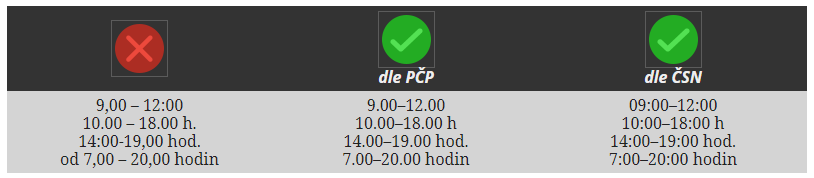
Hodně častá chyba je zápis otevíracích hodin u provozoven — obecně to, jak psát čísla.

Autor: Jan Konečný v článku Záhadná typografie #3
Potýkáš se s nějakými problémy v obsahu ve vztahu mezi copywriterem a tvůrcem webu?
Dřív to byla nekončící diskuze, jestli nejdřív vzniká obsah, nebo grafika. Ale posledních pár let mám štěstí a potkávám na projektech fajn lidi, kteří chtějí spolupracovat a nekreslí nesmyslné šablony s lorem ipsum.
Jinak pokud jde o typografii, pořád se mi stává (a vlastně i mým kolegům), že o existenci typografických pravidel poučujeme grafiky, i když by to mělo být naopak :)
Můžeš doporučit něco, s čím mohou majitelé webů v typografii snadno začít?
Typografii nejde jen tak oddělit od všech dalších disciplín — je to komplexní věc. Nejjednodušší je najít si dobrého designéra, který rozumí řemeslu a nevybarvuje jen wireframy. A pokud chtějí získat alespoň nějaký základní přehled, ať si pořídí Typografický manuál.
♦ ♦ ♦
Typografický tahák v PDF (2016), který zpracovali ve firmě Beneš & Michl.
Případně zde je Tahák typografie v PDF od Gymnázium Brno, Křenová.
Líbily se vám rozhovory? Našli jste tam něco užitečného?
Napište komentář pod článkem. ⇓⇓⇓