Typografie a formátování obsahu je základ dobře navržené webové grafiky. Můžete mít hvězdnou kreativu, uživatelské výzkumy a skvělé texty, ale když váš text lidé nepřečtou, je vám to všechno k ničemu.
Překvapuje mě, jak malý důraz je mezi webovými grafiky kladený na typografii webu. Že to nezná klient není nic nového, ale grafik tohle znát musí, jinak nemůže svou práci dělat dobře.

Text je vše co máte
Weby nemluví. Se zákazníkem si o vašem zboží nepokecají. Na svém webu se musíte spolehnout na to, že lidé budou muset číst. Můžete jim to usnadnit.
Dejte si záležet na správné typografii.
Text je písmo. Rozestupy. Řádkování. Zarovnání. Nadpisy, seznamy a tabulky. Odsazení obrázků a ikon. Zvýraznění textových bloků, citací a akčních tlačítek. Tohle všechno musí být vzájemně správně nastavené. Když se text nebude dobře číst, tak si nikdo nic z úžasných textů na vašem webu nepřečte.
* * *
Na webu přesvědčujete sdělením. Textová forma je 90% všeho, kvůli čemu lidé na prodejní weby chodí. K čemu potom je, že máte v grafice webu perfektní barvy a obří logo, které se vám vnucuje jak prodejce laciných hodinek? Když konečně máte prostor něco uživateli říct, neřeknete nic.
Vašich 15 sekund na zaujetí je pryč. Buď jsou v textu nesmysly, nebo se špatně čte. Vy si musíte pohlídat oboje. Jedno bez druhého nedává smysl.
Přečtěte si také: Jak správně zhodnotit webovou grafiku
První krok webového designera musí směřovat ke správnému nastavení typografie. Písmo do designu si nevybírá ráno v koupelně. A nastavení velikostí fontu provedl na základě něčeho chytřejšího, než generováním náhodných čísel.
Máte takového webového grafika? Výhoda pro vás. Pokud ne, sežeňte si ho.
Vaše weby budou konečně prodávat, protože budou čitelné.
Většina webů má příšernou typografii. Nedá se to číst a priorita informací zanikne. Kdyby to zlepšili, obchodní výkon by byl násobně vyšší. I když to je třeba starý web.
Jak u nás nastavujeme typografii
Tvorbu grafiky webu u nás začínáme nastavením všech typografických prvků, které se v designu vyskytují. Na jedné stránce tak vidíte, kolik různých stylů grafik použil a jak k sobě vzájemně sedí.
Používáme k tomu tuto šablonu. Pro každý web v ní můžou být jiné prvky, podle toho, co vyžaduje návrh webu. Ale vidíte, že základ je stejný.
Příklad šablony pro nastavení typografie webu v PSD pro dva různé weby.
Stává se vám, že je v grafice webu na různých podstránkách jiná velikost nadpisů? 1 pixel sem, 2 pixely tam. A když grafiku dostane kodér, tak má sto drobných dotazů, která že velikost je pro nadpis H1 správná?
Když budete mít dobře nastavenou typografii na začátku práce a používat ji ve všech grafikách podstránek, tento problém řešit nebudete.
Co musíte nastavit v rámci typografie
- základní font webu – pro veškerý text
- alternativní font (např. pro nadpisy) – avšak není nutný
- velikosti fontů v různých případech – base text, nadpisy H1-H4, perex, citace, seznamy a jiné podle požadavků redakčního systému
- řádkování (line-height) – pro každý případ bývá jiné
- rozestupy – odsazení mezi nadpisy, odstavci, obrázky, tabulkami a jinými prvky
- mobil a tablet – velikost textu i nadpisů je NUTNÉ zkontrolovat a upravit na každém zařízení
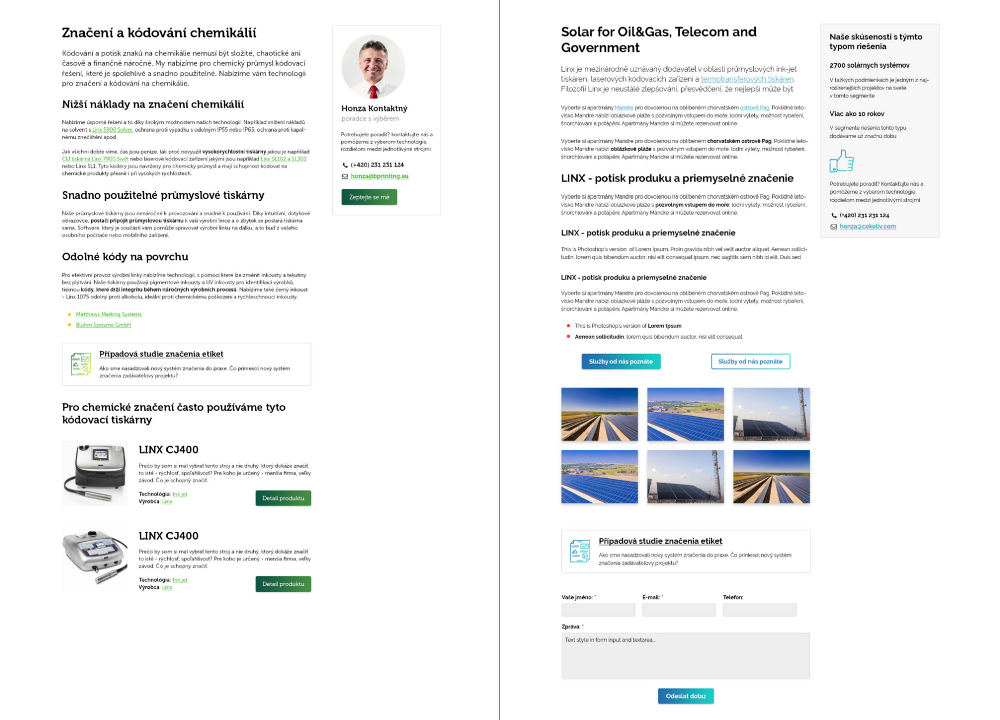
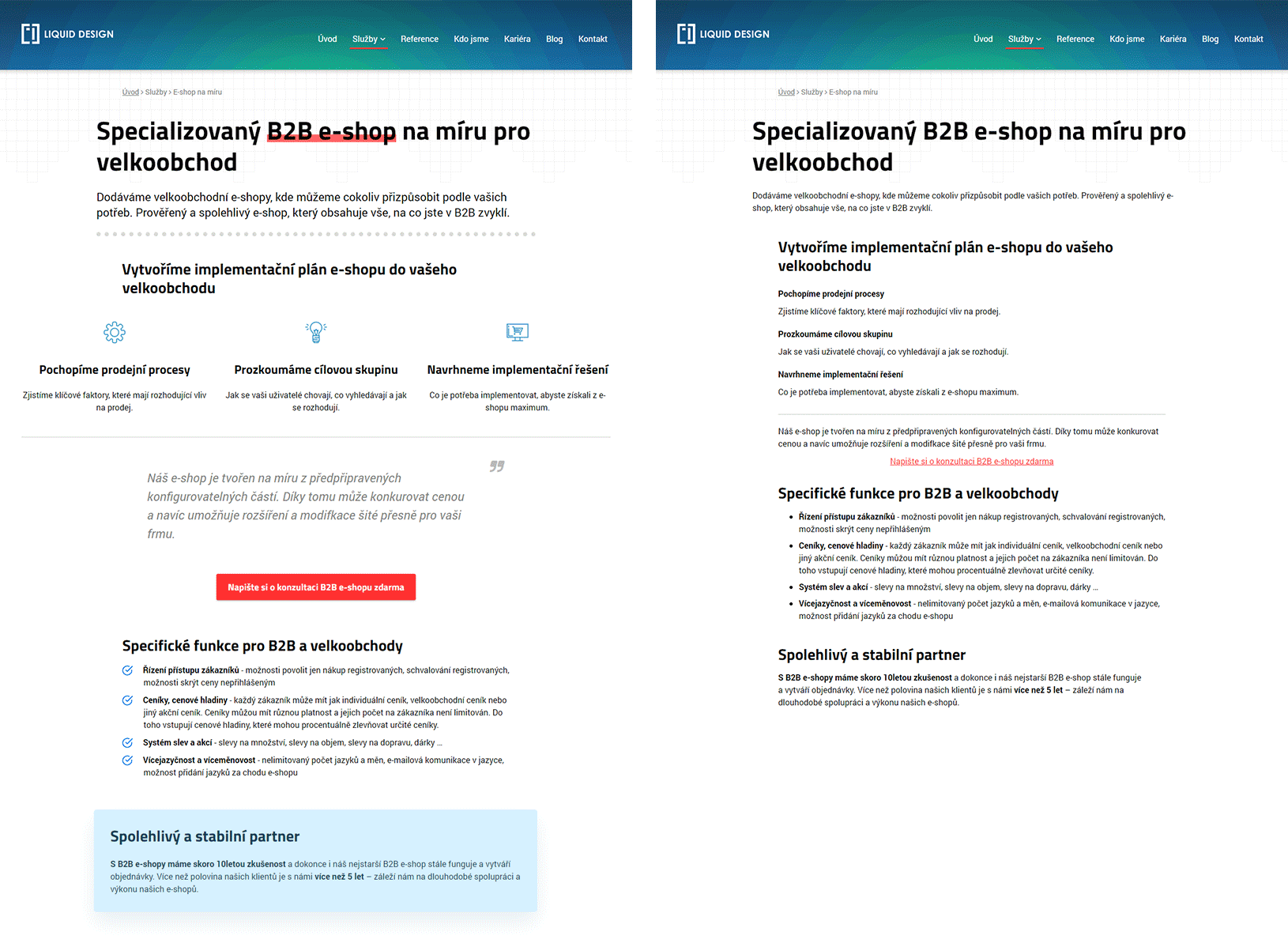
Přehlednost i atraktivita dobře formátovaného obsahu je vidět na první pohled
Vlevo je správně naformátovaná ukázka stránky, která prošla rukama zkušeného editora webu, zatímco vpravo je obsah pouze se základním formátováním, jak jej obvykle nastavuje například asistentka zadavatele.
Všimněte si, že:
- Všechny objekty na stránce vhodně využívají volný prostor, takže stránka může dýchat a na první pohled poznáte informace, které spolu souvisí
- Jsou využité grafické prvky z manuálu vizuální identity firmy
- Hlavní výhody jsou lépe viditelné díky lepšímu uspořádání, ikoně a většímu fontu
- Výzva k akci – je jednoznačné, která akce je na stránce nejdůležitější
Předáváme podklady frontend kodérovi
Dnes jsou na trhu dostupné služby, jako Zeplin nebo Avocode, kam nahrajete zdrojový soubor grafiky, nástroj změří všechny parametry a kodérovi rovnou vygeneruje správná čísla pro CSS styly. Je to geniální, ale u nás to zatím nemáme potřebu používat.
Dobře nám funguje, když kodér dostane několik základních informací o grafice na papíře.
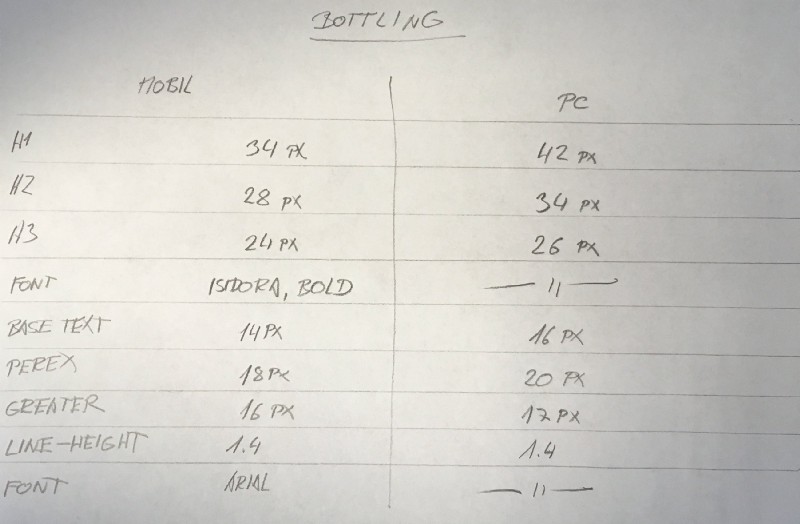
Vypadá to asi takhle:

Soupis typografického nastavení od grafika pro kodéra webu.
Kodér nemusí všechno zbytečně měřit, protože grafik mu dodává k výstupům soupis všeho důležitého. Na závěr proběhne k nakódovanému webu korekce s grafikem, který si ještě všechno překontroluje a je hotovo.
Je fajn, že jsou dnes dostupné nástroje na analýzu zdrojových souborů pro kodéry. Ale základy jsou dobře řešitelné i správným workflow. Pokud tedy z nějakého důvodu nechcete nebo nemůžete používat tyto aplikace, zkuste třeba naše workflow.
Kodér by měl typografii znát také
U nás v Liquid Design chceme, aby typografii ovládali konkrétně dva lidé v týmu – webový grafik a frontend kodér.
Proč právě frontend kodér?
Texty vykresluje webový prohlížeč a to, jak se text zobrazí v prohlížeči, může být odlišné od vzhledu, který je výstupem grafického programu. Pokud navíc grafiku webu dodává juniorní nebo externí grafik a udělá tam chyby, je kodér jediný člověk, který to může úpravou zachránit.
Úprava velikosti fontu o pár pixelů a drobná změna řádkování mnohdy výrazně zpřehlední čitelnost textů v prohlížeči.
Pokud kodér typografii ovládá, může se o tyto drobné korekce postarat. Ušetří tak práci grafikovi, který by jinak u každého webu musel asistovat a ladit typografii s kodérem. A to pochopitelně na všech zařízeních.
Naučit se základy webové typografie není vůbec těžké. Pro kodéra, který by navíc měl mít cit pro detail, by to měla být hračka.
Naučte se alespoň formátování obsahu
Formátování textů by se mělo učit už na základní škole, protože tuhle znalost budete potřebovat po zbytek vašeho života. Ať už píšete semestrálku ve Wordu, obchodní nabídky nebo texty na web.
Když už si objednáte web za trojcifernou částku, nechcete pěkně nastavenou typografii zabít nesprávným formátováním.
Základy formátování textů vám vysvětlíme i u nás při školení s ovládáním redakčního systému. Vlastně to je jeden z hlavních důvodů, proč školení pořádáme v ceně – opravdu nechceme riskovat, že web bude nečitelný kvůli neznalosti formátování textů.
* * *
Navrhneme to za vás →
Užitečné odkazy (doplnění 22. 5. 2019):
- Jestli vás zajímá převážně, jak strukturovat obsah na webu, poví vám to Ilinčev: https://www.ilincev.com/pismo-na-webu
- Super jednoduchý JavaScript pro automatickou opravu typografických chyb v obsahu: https://github.com/manakmichal/typografie.js
- Další skripty a regulární výrazy na opravu (pro pokročilé): https://cs.wikibooks.org/wiki/Typografick%C3%A9_skripty
- Srozumitelné vysvětlení, co, jak a kdy používat: https://docplayer.cz/1514333-Pismo-a-zaklady-typografie.html
- Hodně podrobné čtení (EN) – pro ty, co musejí znát typografii profi: http://webtypography.net/toc/
- Typopo vám automaticky a zdarma opraví typografické chyby v 5ti jazycích: CZ, EN, DE, SK, RU: http://typopo.tota.sk/
- Skvělé grafické ukázky, jak na lepší typografii na webu: https://www.designui.cz/lekce/na-typografii-v-ui-nezalezi-nebo-ano
- Fine tuning grafického vzhledu: https://medium.com/sketch-app-sources/design-cheatsheet-274384775da9
- A zde: http://blog-en.tilda.cc/articles-website-design-mistakes