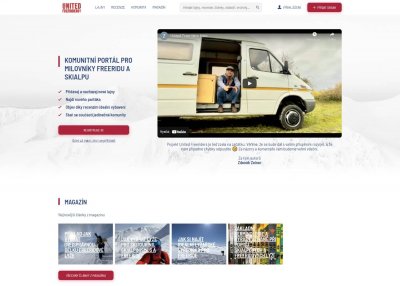
Navrhli sme webovú aplikáciu pre fanúšikov lyžovania vo voľnom teréne s cieľom zdieľania freeridových lájn a budovania komunity.
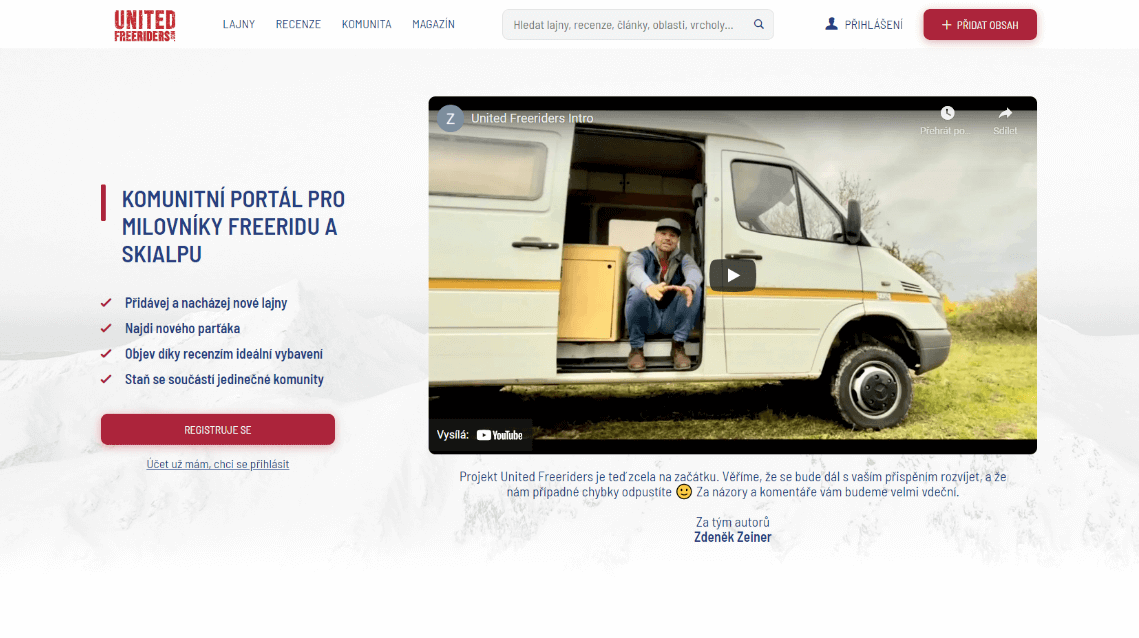
Pár argumentov prečo si vytvoriť účet a video na vrchu úvodnej stránky. Zaujímavé je, že úvodnú stránku sme navrhovali ako poslednú.
Stála pred nami úloha previezť predstavu o budúcej aplikácií do naceniteľného zadania. Neskôr sme návrh spresňovali a asistovali pri samotnom vývoji.
Ako prebiehala naša práca:
Získanie informácií
Návrh môže byť len tak dobrý a presný, ako informácie na základe, ktorých vzniká. Našou prvou úlohou bolo identifikovať očakávania a získať dostupné podklady.
Úvodný workshop
- Pomenovavali sme ciele
- Získali podklady - jednak sa oboznámili so zámerom ako takým, ale aj technickými detailami
- Dohodli si postup práce - budeme skicovať aplikaciu do podoby MVP
- Dozvedeli sa niečo o cieľovke - aspoň sprostredkovane sme sa dozvedeli, čo to o ľuďoch, pre ktorých máme navrhovať
- Dohodli sme sa na rozsahu spolupráce
Cieľ práce
Cieľom bolo pripraviť zadanie na základe, ktorého je možné validovať, či sa dá požadovaná funkcionalita vyvinúť s dostupným rozpočtom. Zadanie muselo byť dostatočne presné na nacenenie ale pritom rátať, že niektoré funkcionality nebudú do MVP nakoniec zaradené.
Návrh
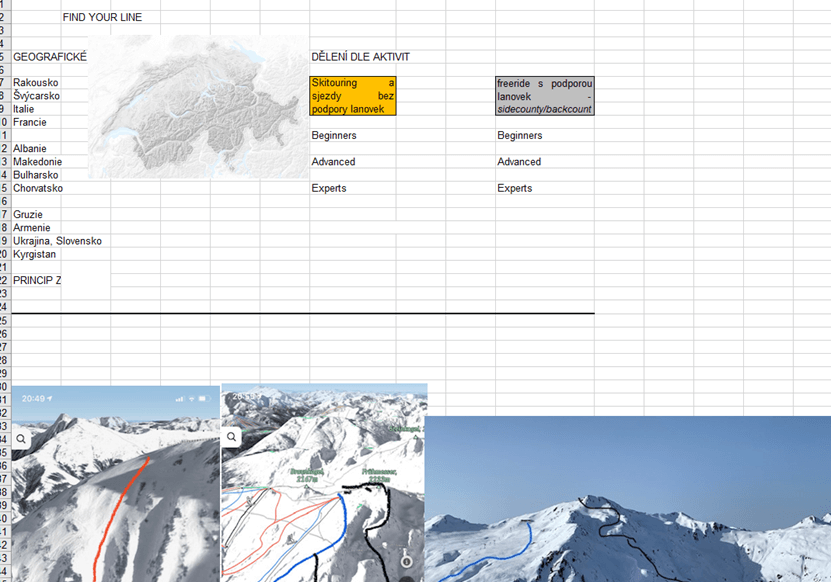
Chcelo to veľa zisťovania, aby sme z hrubých kontúr vo forme excelovského súboru získali informácie na základe, ktorých sme mohli skicovať.

V tomto bode dosť pomohol aj Jakub Rejnuš, ktorý robil spojku medzi zadávateľom a ďalšími špecialitami. Navyše od začiatku kontroloval, aby projekt splnil všetko potrebné z hľadiska marketingu.
Prvá iterácia skicovania
Prvé skice mali podobu validovania, že sa so zadávateľom chápeme. Jedna skica bola v tomto prípade oveľa názornejšia ako hromada dokumentácie.
Čo sme skicovali:
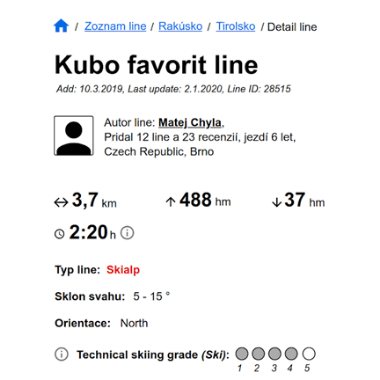
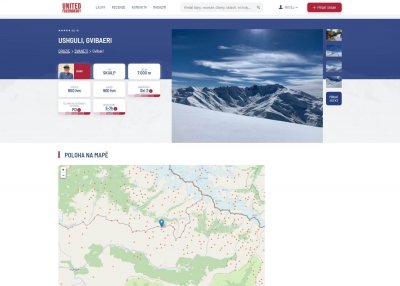
- Spôsob uchovávania informácií o lajne
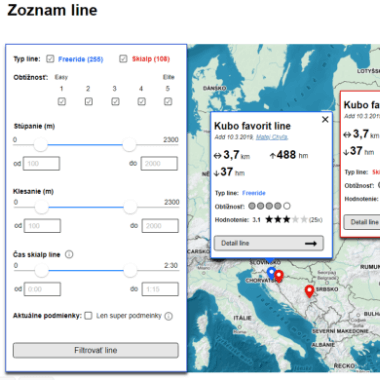
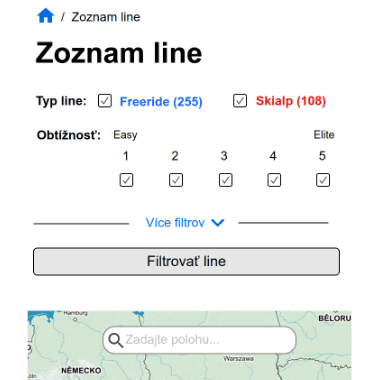
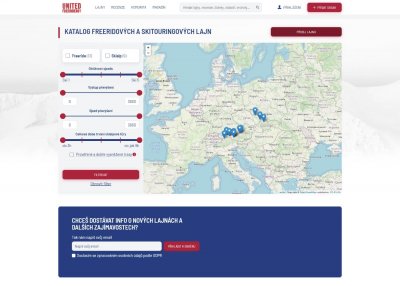
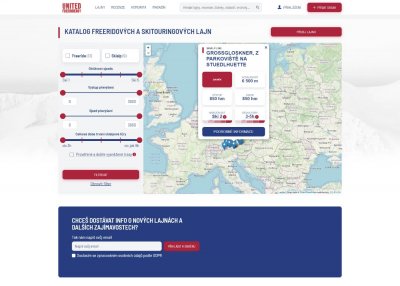
- Filtrovanie lajn
- Základ pridávania lajny
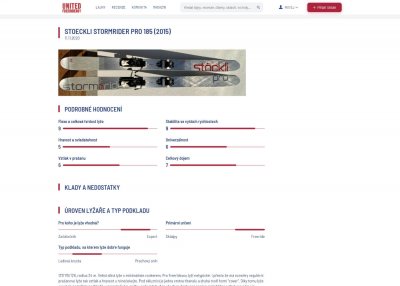
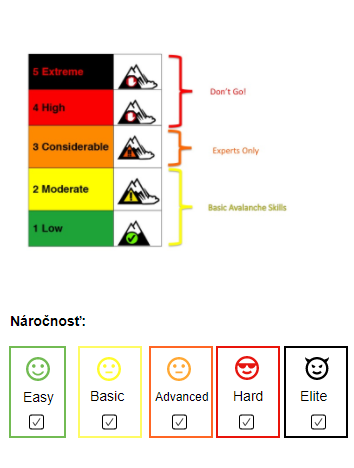
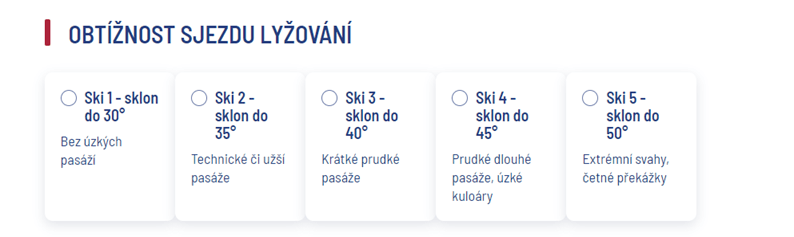
Zaujímavé bolo napríklad rozlišovanie náročnosti lájn. Cieľom bolo:
- Rýchle pochopenie, ktorá úroveň je ľahšia a ktorá náročnejšia
- Pochopenie, čo jednotlivý level znamená (užívateľ by si mal vedieť vybrať vhodnú úroveň vzhľadom na svoje schopnosti)
Inšpirovali sme sa systémom lavínového nebezpečenstva, ktorý je medzi lyžiarmi známi.

Takto bolo síce možné rýchlo zistiť, ktorý level je náročnejší, ale už nie, čo presne si má pod ním človek predstaviť.
A tu sa znova ukázalo, ako moc je dôležité komunikovať a priebežne po malých častiach iterovať aj drobné funkcionality. Treba sa len dobre spýtať: ako poznáš, keď si menej skúsený lyžiar, že je lajna pre teba vhodná?
Odpoveď od zadávateľa a skúsenejšieho skialpinistu a lyžiara: nepoznáš to a rovnako, tam nejdeš sám bez niekoho skúsenejšieho. A pre nás skúsenejších funguje klasifikácie Ski 1 až Ski 5. Ale aj tak, len na základe zaradenia do úrovňe sa na lajnu nepustíš. Aj tak budeš potrebovať o lajne ďalšie informácie.
Nakoniec sme to v aplikácií riešili následovne:

Konzultácia s grafikom a vývojármi
Po dvoch kolách komentárov a úprav so zadávateľom sme mali rozkreslené základné funkcionality, ktoré sa týkali lájn. Nasledovalo prvé technické kolečko s vývojármi a grafikom. Pozbierali sme podnety a zapracovali ich.
Zároveň sme prešli požiadavky na zatiaľ nenaskicovnú funkcionalitu. Cieľom bolo poskytnúť vývojárom dostatok informácií na to, aby mohli nájsť už existujúce riešenia, ktoré by bolo možné integrovať. Jednalo sa napr. o funkcionality diskusného fóra či tvorby recenzií.
Vývojári tak boli na základe prvých skíc schopní už v pomerne skorej fáze projektu aspoň rámcovo naceniť svoju prácu. Grafik taktiež získal predstavu o približnom rozsahu typových podstránok na základe, ktorých naceňuje svoju prácu.
Doplnenie návrhu
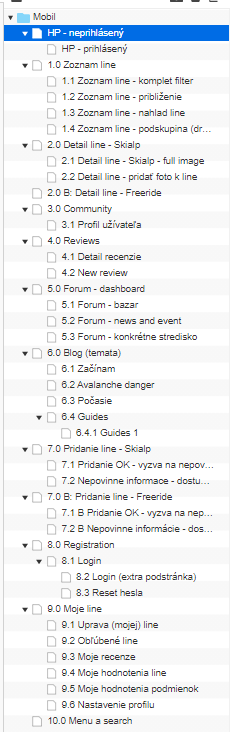
Dopracovali a upresnili sme návrh a rozpracovali desktopovú verziu. Rozsah aplikácie bol nakoniec dosť veľký. Niektoré funkcionality sme škrtali a do spusteného MVP sa nedostali, ako napríklad fórum.

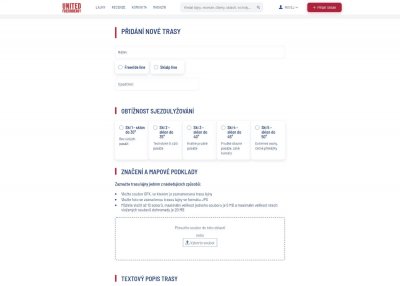
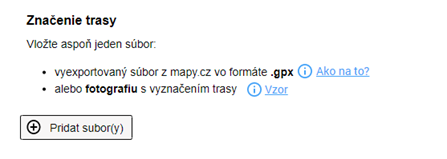
Znova sme narazili na zaujímavé problémy napríklad s pridávaním značenia trasy. Pre vyznačenie trasy bolo možné možné použiť buď fotografiu alebo gpx súbor.
Užívateľ mohol nahrať:
- jednu fotografiu
- viac ako jednu fotografiu
- jeden gpx súbor
- jeden gpx súbor a jednu fotografiu
- jeden gpx súbor a viac ako jednu fotografiu
Bolo potrebné to jednoduchou a zrozumiteľnou formou komunikovať. Nakoniec sme sa dopracovali k nasledovnému riešeniu:

Možno vás bude zaujímať aj to, ako prebiehalo iterovanie tejto malej funkcionality, o tom sa môžeme dozvedieť na našom blogu v článku: ,,Koľko premýšľania je nad návrhom drobných funkcií a ako z toho von”.
Konzultácie a oponentúra
Odovzdaním návrhu mohla naša práce skončiť. Skôr to však bolo skončenie jednej etapy prác. Nasledovala asistencia pri práci ďalších špecialistov.
Zúčastnili sme sa:
- oponentúry grafického návrhu
- kontroly nakódovaných šablón
- asistencie vývojárom, kde sme spresňovali návrh, prípadne zapracovávali požiadavky na úpravy či doplnenie zadania
Výsledok
Spustený web bol výsledkom spolupráce viacerých špecialistov. Našou úlohou bolo aplikáciu navrhnúť a asistovať pri implementácií. Riešili sme technické UX a navrhovali systém primárne na základe heuristík.
Pár čísel na záver
Hoc šlo o technické UX, tak to nebolo len o skicovaní. Skicovanie samotné zabralo približne tretinu čas. Rovnaký čas ako skicovanie zabrali aj technické kolečka a asistence pri vývoji.
UX práca < 20 MD
⅓ času
Skicovanie a návrh aplikácie a viacero iterácií poznámok a riešenia komentárov od zadávateľa
⅓ času
Technické koliečka a úpravy, doplnenia, spresnenia v návrhu, asistence vývojárom a dalším špecialistom
⅙ času
Workshopy a komunikace so zadávateľom, získavanie informácií
⅙ času
Kontroly a úpravy pred a po spustení
* * *
Zvažujete, že sa pustíte do vývoja webovej aplikácie?
Začnite napríklad článkom od kolegu Mareka o tom, čo sa oplatí pred vývojom zvážiť
Nejlepší 3 rady před začátkem tvorby webové aplikace
Ak ste rozhodnutý sa do toho pustiť, radi pomôžeme