Grafiku webu se nevyplácí posuzovat jenom podle vzhledu jako hezkou/ošklivou. Je na ni kladeno více důležitějších nároků, které mají vliv na její kvalitu, a tedy i obchodní výkon webu. Zásadní je hodnotit celý průchod uživatele webem. Tedy ne jen na úvodní straně, což je nejčastější chyba.
Na co se u grafiky webu zaměřit
- Podporuje grafika mou značku? (Barevnost a vizuální styl, nikoliv jen logo)
- Je dostatečně odlišitelná od webů konkurence?
- Jsou důležité informace na první pohled viditelné?
- Text je dobře čitelný a přehledný? (viz typografie ve webdesignu)
- Ovládání webu je názorné?
- Vyvolává ve vašich zákaznících (nikoliv jen ve vás) správný dojem?
Je těžké odpoutat se od hodnocení grafiky podle prvního dojmu. Když uvidíte ukázku vzhledu svého budoucího webu poprvé před sebou, reakce slovy: “To se mi líbí/nelíbí”, se jako odpověď přímo vybízí. Čím dříve si však zvládnete zachovat odstup a promyslet všechny náležitosti dobré grafiky, tím dříve budete získávat kvalitnější výstupy práce od svých grafiků.
Dobrá grafika webu má svá pravidla
- Soulad se značkou - Dodržuje design manuál značky, včetně grafického stylu a barevnosti
- Důvěryhodnost - Zapracujte na ní a neskrývejte se za fotografie z fotobank
- Priorita informací - Informace jsou vizuálně zobrazeny podle své důležitosti
- Čitelný obsah - Používá vhodný font (s českými znaky), barvu písma, pozadí, kontrast, velikost písma, vhodnou délku řádků a jejich proklad
- Přehledný obsah - Rozmístění informací na stránce je přehledné
- Odlišení se - Vymezuje se od webů konkurence
- Vyvolává správné emoce - Působí na návštěvníka a vzbuzuje v něm emoce, kterých chceme na webu dosáhnout
- Snadno se ovládá - Trvejte na použití jednoznačných a obvyklých ovládacích prvků
- Konverzní akce je zřetelná - Na první pohled musí být jasné, co je konverzní akce a jak ji uživatel provede
- ...a další principy, například harmonický dojem, se kterým souvisí vertikální rytmus na webu

Grafika webu má i důležité technické vlastnosti
- Převoditelnost do kódu - Snadno a pomocí obvyklých technik je možné vytvořit v HTML a CSS kód webu. Toto je často opomíjená vlastnost, která klientovi může ušetřit peníze.
- Umožní rychlé načítání - Obsahuje rozumné množství obrázků a videa, nenutí k použití nadměrného kódu nebo zbytečných pluginů. Výstupy od grafika jsou optimalizované.
- Specifika redakčního systému - Nepoužívá uspořádání obsahu ani grafické prvky, které nejsou dosažitelné pomocí zvoleného redakčního systému
Není toho zrovna málo, co musí dnes dobrý webový grafik znát.
Časté chyby při hodnocení grafiky webu
Kdybych měl zmínit 2 zásadní chyby, které se často opakují, budou to tyhle.
1. Necháváte hodnotit negrafiky a necílovou skupinu
Kamarády, příbuzné, kolegy. Vůbec neodpovídají typickému profilu vašeho zákazníka, takže jejich názor pro vás užitečný není. Kromě toho každý člověk má jiný vkus a informace, že se někomu něco nelíbí, je vám opravdu k ničemu. Názoru nerelevantních lidí dáváte často příliš velkou váhu.
Tito lidé navíc ani nebyli u návrhu webu, takže o jeho smyslu, cílech a strategii nic neví.
Ve webdesignu příliš nezáleží na názorech lidí, kteří web nebudou používat. Ani na názoru vašeho grafika.
Grafiku nejlépe zhodnotíte s jejími uživateli, ale ani u nás to moc často neděláme. Lidé toho hodně namluví, ale ve výsledku nemusí mít nic z toho vliv na výkon webu. Stačí, když je web přesvědčivý, srozumitelný a dokáže produkt nebo službu prodat. Mnohem užitečnější je například testování obsahu webu.
- Neupínejte se jen na svůj názor na grafiku webu. Vy na něm nakupovat nebudete.
- Berte s rezervou názory vašich kamarádů, kteří o vašm webu a grafice neví zhola nic.
- Nevěřte ani svému grafikovi, a raději se ho ptejte důvody, proč web navrhl právě takhle.
- Otestujte obsah svého webu. Pomůže vám to nejvíc.
2. Hodnotíte pouze hlavní stránku
Nejen že hlavní stránka nemusí být vůbec nejnavštěvovanější, ale má hodně daleko k objednávce. Mnohem důležitější může být podstránka služby a objednávkový formulář.
- Hodnoťte stránky, které jsou blízko konverzní akci (nákupu nebo objednávce).
- Chtějte tyto stránky navržené – vyplatí se za to i připlatit. Jsou důležité.
Čemu se na webu raději vyhnout
- Moderní prvky a grafické trendy: Moderní zpracování může spolehlivě pohřbít použitelnost. Grafický trend pomine a váš web bude netrendový a nepoužitelný. Oboje vyžaduje zkušenosti profesionálního grafika.
- Animace: Mohou spotřebovat značný výkon, zpomalit web a udělat jej nepřehledným. Promarníte svou šanci, nic nesdělíte a návštěvník odchází bez provedené konverze.
- Videa: Zvažte vhodnost videa. Bývá datově náročné a dobré video může být drahé. Místo špatného videa zvolte raději přehledný text.
- Bannery a reklama: Zapomeňte na bannerové plochy, dokud na váš web nikdo nechodí. Nemá se tím smysl zabývat. Případnou reklamu je vždy možné na úspěšný web snadno dostat. Málo webů je však úspěšných, aby tam reklama dávala smysl.
Dobrý grafik vám dokáže odpovědět na otázky:
- Proč tato část webu vypadá právě takhle?
- Jaký smysl má tento grafický prvek?
- Proč se tento vzhled hodí k mé značce?
Je častou chybou ignorovat při posuzování grafiky webu tyto otázky a hodnotit pouze vzhled. Především v případech, kdy účelem webu není být pouhou vizitkou, kterou se chcete pochlubit. I starý a nemoderní web dokáže skvěle plnit cíl. Mnohdy lépe, než moderní weby plné animací, sliderů a carouselů. Cílem webu většinou není, abyste se s ním chlubili.
Dobrý web je vaší chloubou, když vám prodává a vhodně podporuje značku. Zkrátka funguje, jak jste si ho nastavili.
Jak poznat dobrého grafika?
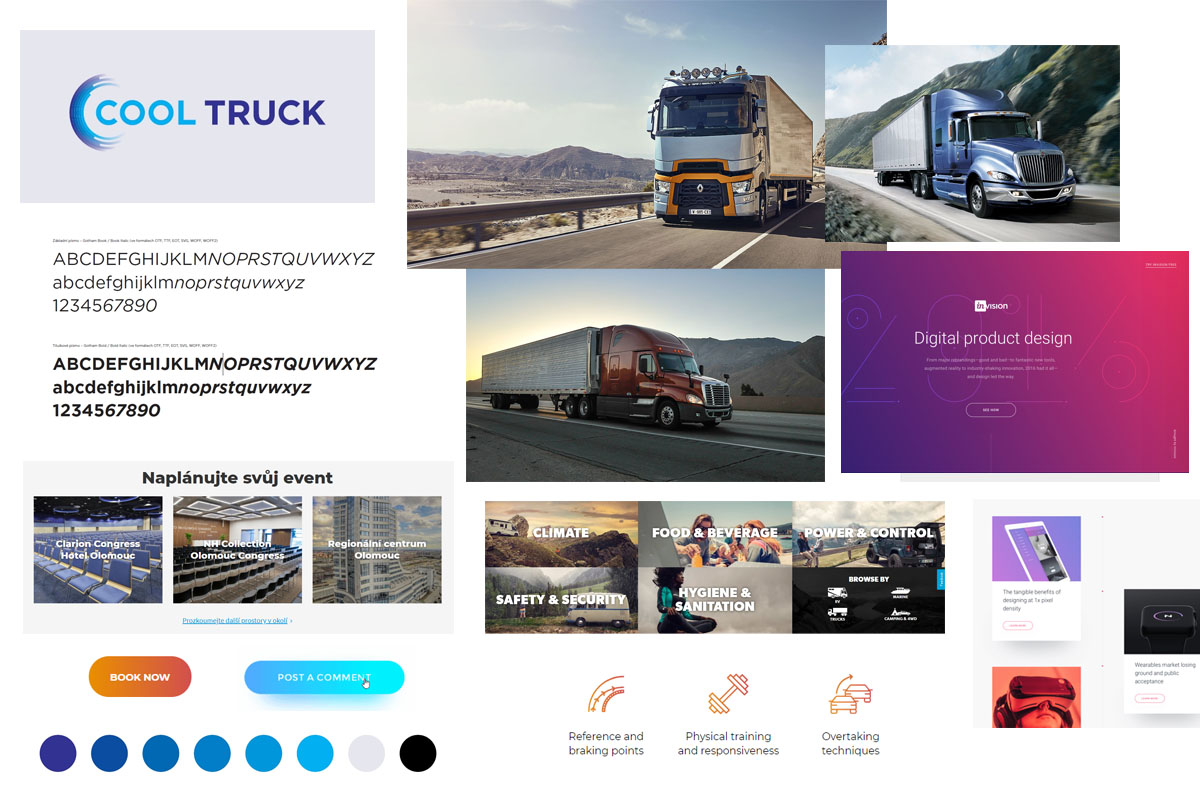
Třeba podle toho, jak začíná práci. Zkušení grafici začínají například sestavením moodboardu – to je kolekce grafických prvků, kterou grafik vybere s vámi. V moodboardu je všechno to, co se vám líbí a takhle byste si představovali svůj web. Podoby moodboardu jsou různé a tady je ukázka.
Účel moodboardu je nasměrovat se na správný vizuální styl. Slovním zadáním není jisté, že se přesně pochopíte. O grafice se musíte bavit nad grafickými podklady.
Grafickým nasměrováním je mnohem větší šance, že už první výstupy budou přesně to, co jste poptávali.
V Moodboardu si samozřejmě nemohou grafické prvky protiřečit. Je nesmysl chtít zaoblené tlačítka se stínováním a zároveň hranaté ploché tlačítka. Tohle si také musí grafik pohlídat, aby s vámi nevytvořil zmatené zadání.
Ultimátní checklist hodnocení grafiky webu
Projděte si s grafikem tento checklist, pomocí ktrého zhodnotíte grafiku téměř každého webu aniž byste na něco zásadního zapomněli.
Základy:
- Na první pohled je zřejmé, co je to za web a co na něm mohu dělat
- Je jasně čitelné a srozumitelně napsané, co firma dělá
- Které prvky vás zaujaly na první pohled? Je záměrem, aby byly takto výrazné?
- Navržené jsou všechny důležité podstránky webu
Font a formáty:
- Font je čitelný
- Font má české znaky
- Font je dostupný v tzv. webfont verzi pro použití na webu
- Font je za akceptovatelnou cenu (nebo zdarma - viz Google Fonts)
- Text je dostatečně velký - pro desktop a tablet alespoň 16px, mobil 14px
- Řádkování u běžného textu je v rozmezí 1.6 - 1.8, nadpisy a větší text může mít 1.2 - 1.4
- Jsou navržené všechny běžně používané formáty textu - výchozí text, nadpisy alespoň H1-H3, seznam, tabulka, tlačítka
- Délka řádku souvislého textu je zhruba 80-100 znaků (desktop), 40-50 znaků (mobil)
Odkazy a ovládání:
- Odkazy jsou jasně rozpoznatelné, používají unikátní barvu, jsou vždy ve stejné barvě a nejlépe podtržené (tak snadné je označit odkaz)
- Konverzní tlačítka vypadají jako tlačítka a jsou výrazné adekvátně podle své důležitosti
- U všech klikacích prvků je jasné, že se na ně dá kliknout (i bez efektu po najetí myši - na mobilu myš nemáte)
- Prostor mezi klikacími prvky je dostatečně velký (zvláště na mobilu je to nutné)
- Grafika naznačuje, jak se budou chovat interaktivní prvky webu
- Ovládání prvků na webu je z grafiky snadno patrné - např. ovládání sliderů, filtrace produktů...
- Ovládací ikonky obsahují textové popisky a jsou dobře rozpoznatelné
- Menu a ovládání webu je na první pohled viditelné a snadno dostupné
- [E-shop] Košík je na první pohled viditelný, používá ikonku košíku a je umístěný vpravo nahoře
Text a odsazení:
- Text je dobře formátovaný - odsazení nadpisů, formátování seznamu, formátování tabulky
- Text není nikde zarovnaný do bloku (sazba do bloku není pro web vhodná, protože se s tím nehcete piplat; nechte sazbu do bloku tiskovinám)
- Delší text je vždy zarovnaný vlevo, krátký text může být zarovnaný na střed
- Všechny grafické prvky jsou vhodně odsazené od okrajů obrazovky
Barevnost:
- Barvy v grafice vycházejí z manuálu vizuálního stylu firmy
- Barevný vzhled se hodí k mému oboru (nebo je záměr působit jako rebel)
- Barevná kombinace v grafice je čitelná a dostatečně kontrastní
- Barvy nejsou nepříjemné na oči, a to ani v šeru
- Grafika působí na cílovou skupinu správným dojmem (potřeba stanovit si, jak má web působit)
- Grafika používá vizuální prvky, na které jsou lidé z cílové skupiny zvyklí
- Logo firmy je použité ve vhodné variantě vzhledem k barevnosti podkladu či webu
Obrázky a dekorace:
- Dekorační ikonky jsou ze stejného icon setu - používají stejný vizuální styl
- Obrázky jsou dostatečně kvalitní a vhodné
- Obrázky přidávají uživateli dostatečnou hodnotu - popisnou, pocitovou nebo orientační
- K obrázkům je dostupná licence pro použití (nebo jsou zdarma - např z https://unsplash.com/)
Technické parametry:
- Grafika je technicky proveditelná (aniž by zásadně či zbytečně zdražovala proces kódování) - konzultace s kodérem
- Grafika je kompatibilní s možnostmi zvoleného redakčního systému - konzultace s dodavatelem redakčního systému
- Grafika je dodaná alespoň ve 2 responzivních verzích (desktop, mobil)
- Formuláře vypadají jako formuláře, políčka pro psaní jsou dobře viditelná a je zřejmé, že do nich lze psát
- Formuláře používají vhodné popisky u všech políček a je snadno poznat povinná a nepovinná pole
- [Bonus] Je vytvořený grafický stylesheet - sada prvků, podle kterých je možné snadno seskládat v budoucnu nové podstránky webu
* * *
Jděte na to chytře
Ujasněte si, co je účelem vašeho webu a podle toho postupujte.
Dobrý grafik vás dokáže usměrnit, špatného grafika budete muset usměrnit vy sami.
Stavíte drahý web, který je pro vaše podnikání klíčový?
Když není prostor na pokusy, spolupracujte s profesionálem, který tohle všechno zná.