Čo to je wireframe a prečo dáva zmysel sa ním zaoberať? Ako spoznať dobrý drôtený model webu? Ako s ním pracovať?

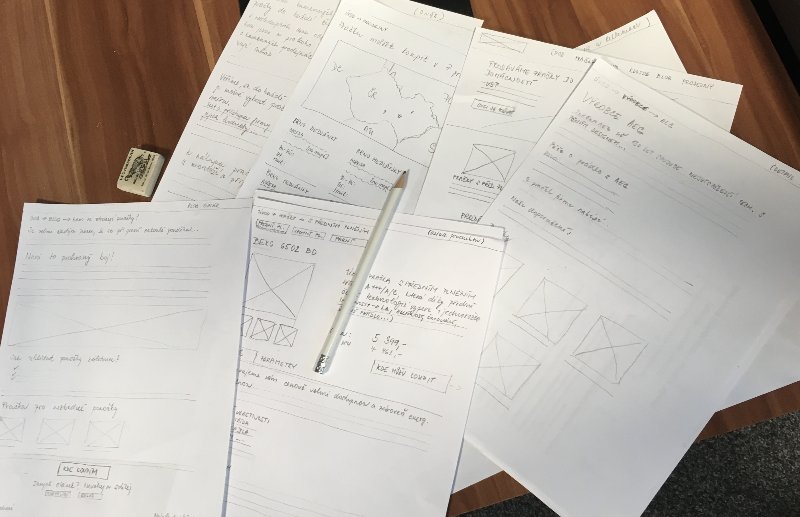
Wireframe v podobe jednoduchej skice na papieri. Často je to dostačujúca forma, ktorá napr. vývojárom naznačí usporiadanie obsahu. Photo by picjumbo.com.
Čomu sa budeme v článku venovať:
- Čo je wireframe alebo drôtený model webu?
- Prečo sa zaoberať drôteným modelom webu?
- Druhy wireframe
- Ako vytvoriť wireframe?
- Nástroje na tvorbu wireframe
- Ako pracovať s vytvoreným wireframe?
Čo je wireframe alebo drôtený model webu?
Wireframe alebo drôtený model predstavuje náčrt budúceho webu. Wireframe prezentuje prvky obsahu a spôsob ich rozmiestnenia na jednotlivých podstránkach webu. Dôvodom tvorby wireframe je navrhnutie štruktúry informácií, ktorá zaistí, že budúci web bude plniť očakávaný účel.

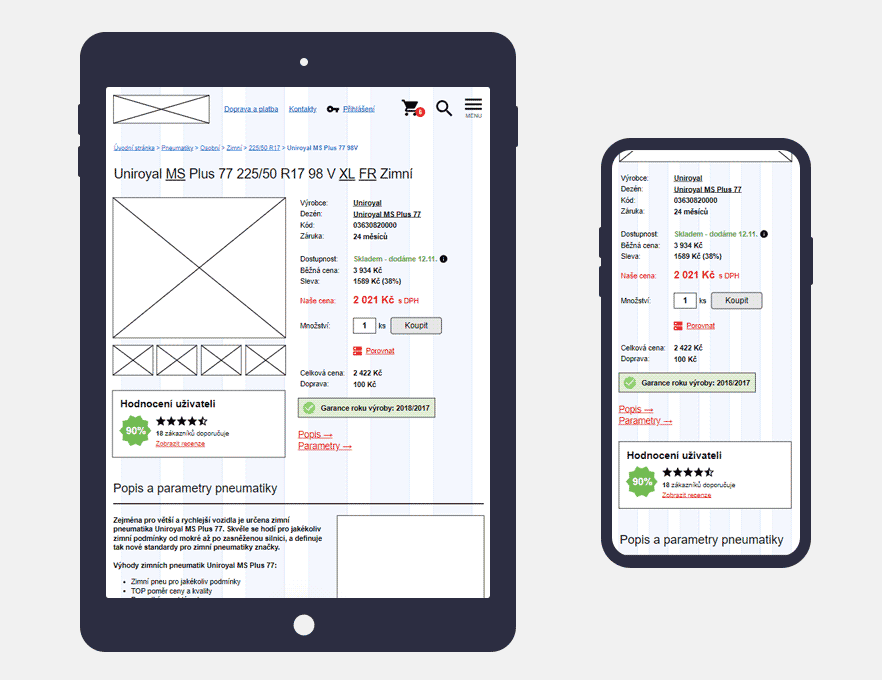
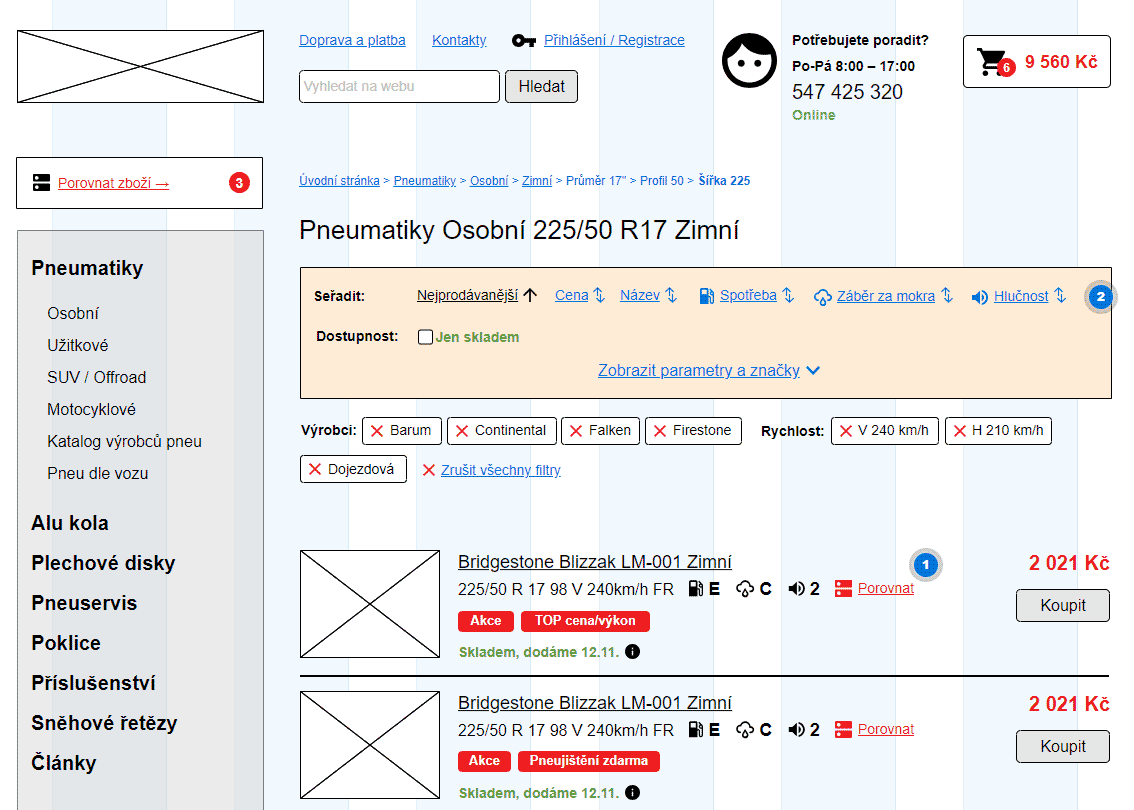
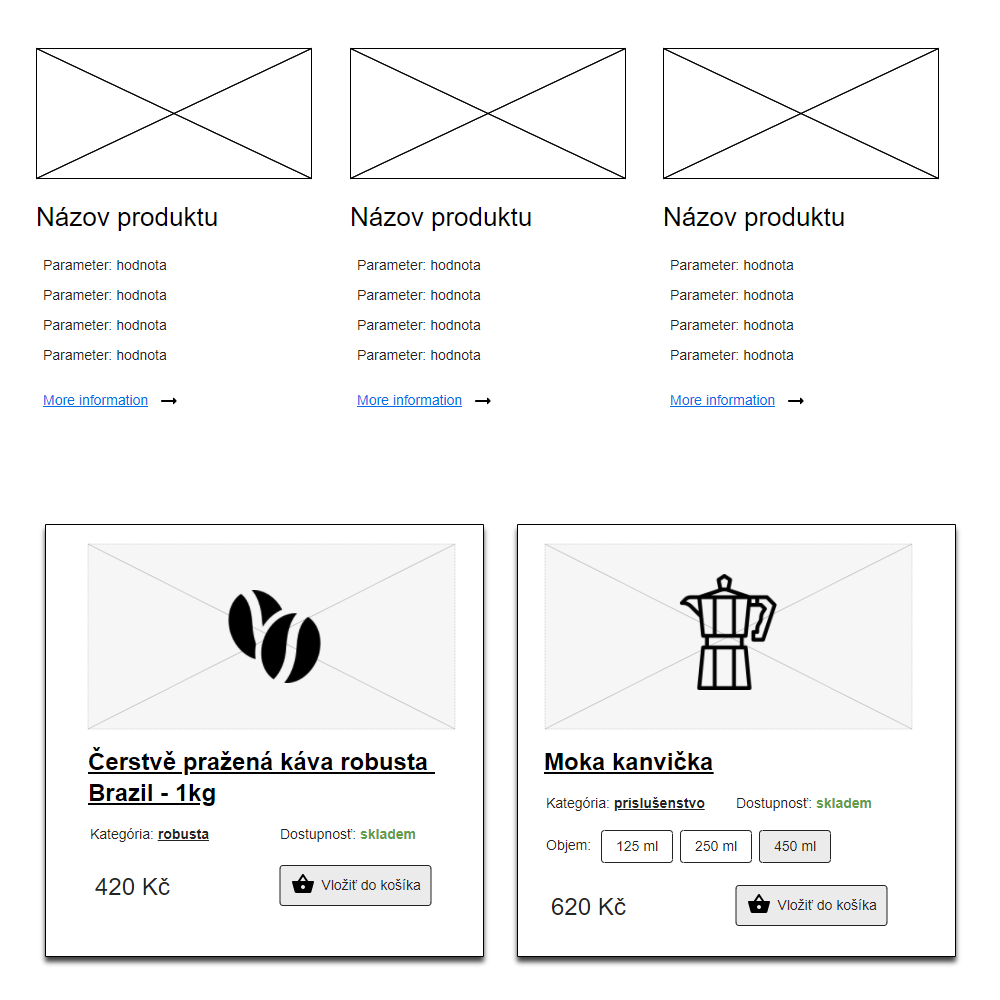
High fidelity wireframe kategórie produktu vytvorený v nástroji Moqups.
Ako spoznáme dobrý wireframe:
- Je jasné ako vznikol a je súčasťou komplexnejšieho procesu (návrhu alebo optimalizácie)
- Je pochopiteľný a dostatočne presný, aby odstránil abstrakcie slovného popisu, ale zbytočne nerieši drobné niancie grafiky
- Najzložitejšie časti sú okomentované alebo je k dispozícií tvorca, na prípadné komentáre
- Je jasné aký obsah bude potrebné pripraviť alebo doplniť
- Je možné ho rýchlo upraviť či doplniť
- Vývojári vedia odhadnúť rámcovú náročnosť
- Front-end vývojár nemá chuť sa po jeho zhliadnutí zastreliť
Prečo sa zaoberať drôteným modelom webu?
Účelom modelu budúceho webu je zhmotnenie abstraktných myšlienok do vizuálnej podoby. Pripravená vizuálna forma umožňuje testovanie modelu a tým pádom aj odhaľovanie prípadných chýb v návrhu.
My wireframe využívame lebo:
- Znižujú počet zmätkov a nejasností, nakoľko odstraňujú abstrakciu slovného popisu
- Upriamujú pozornosť správnym smerom a napr. s klienom riešime, čo potrebujeme za obsah namiesto riešenia grafiky
- Spresňujú funkčnosť a tvoria základ pre interakčný design
- Pomáhajú iteratívnemu procesu a rýchlemu škrtaniu či zmenám
- Zmenšujú počet nutných úprav pri vývoji
- Pomáhajú s tvorbou obsahu tým, že tvoria súčasť zadania pre copywriterov
- Pomáhajú nám rýchlo získať feedback (od potencionálnych zákazníkov či vývojárov)
- Vieme presnejšie naplánovať rozsah a náročnosť projektu
Prečo dochádza k preskakovaniu tvorby wireframe:
- Nepochopenie úlohy wireframe a toho, že okrem samotnej “kresličskej” roboty by tvorbu modelu mali sprevádzať aj dalšie činnosti
- Lebo to tvorca webu nepotrebuje a zadanie bude jasné aj bez wireframe a stačí mu napr. rýchla skica
- Lebo dochádza k namodelovaniu budúceho webu inak napr. rýchle prototypovanie v Bootstrape alebo vo WordPresse
- Stakeholder nevie s wireframe pracovať a potrebuje pre rozhodovanie detailnejší výstup

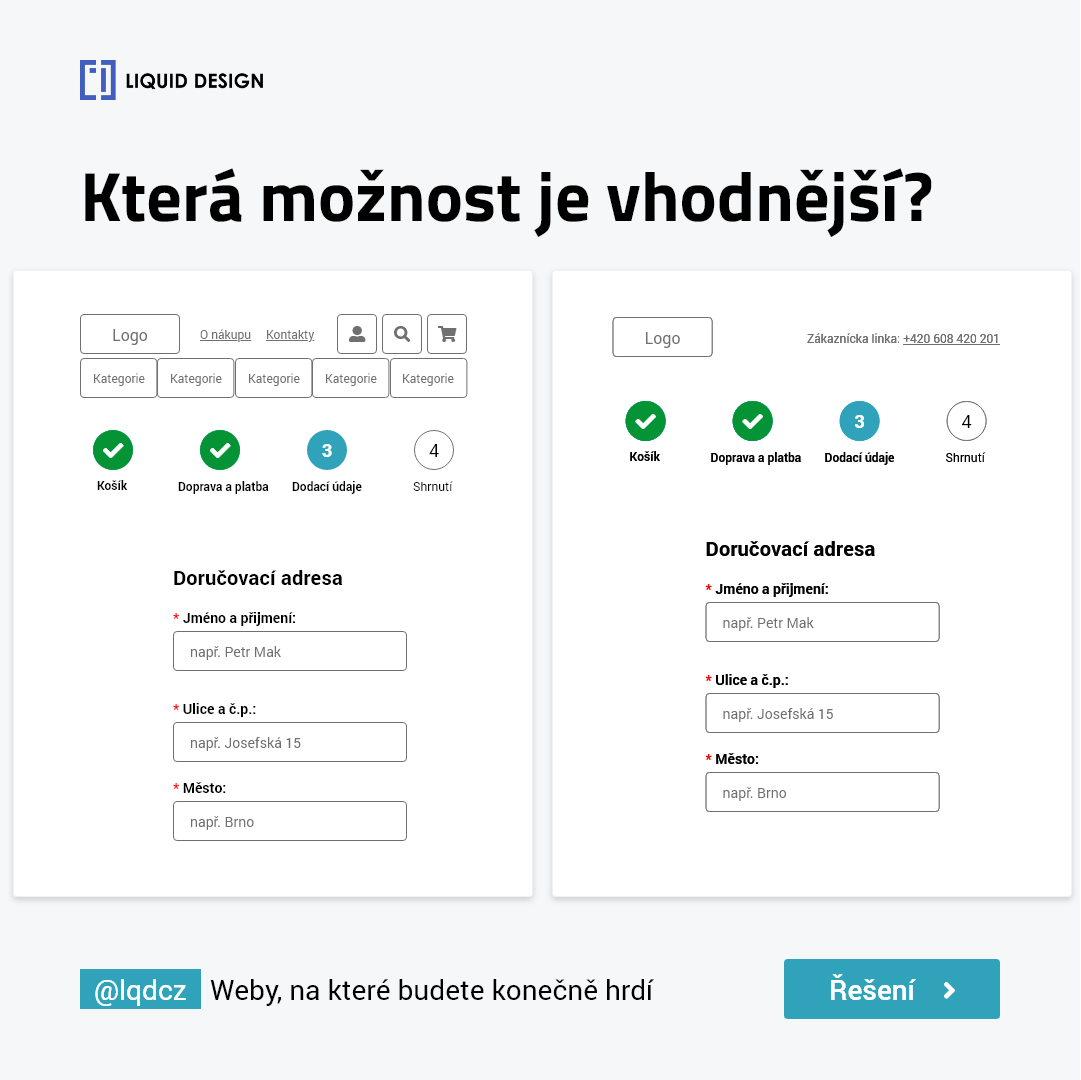
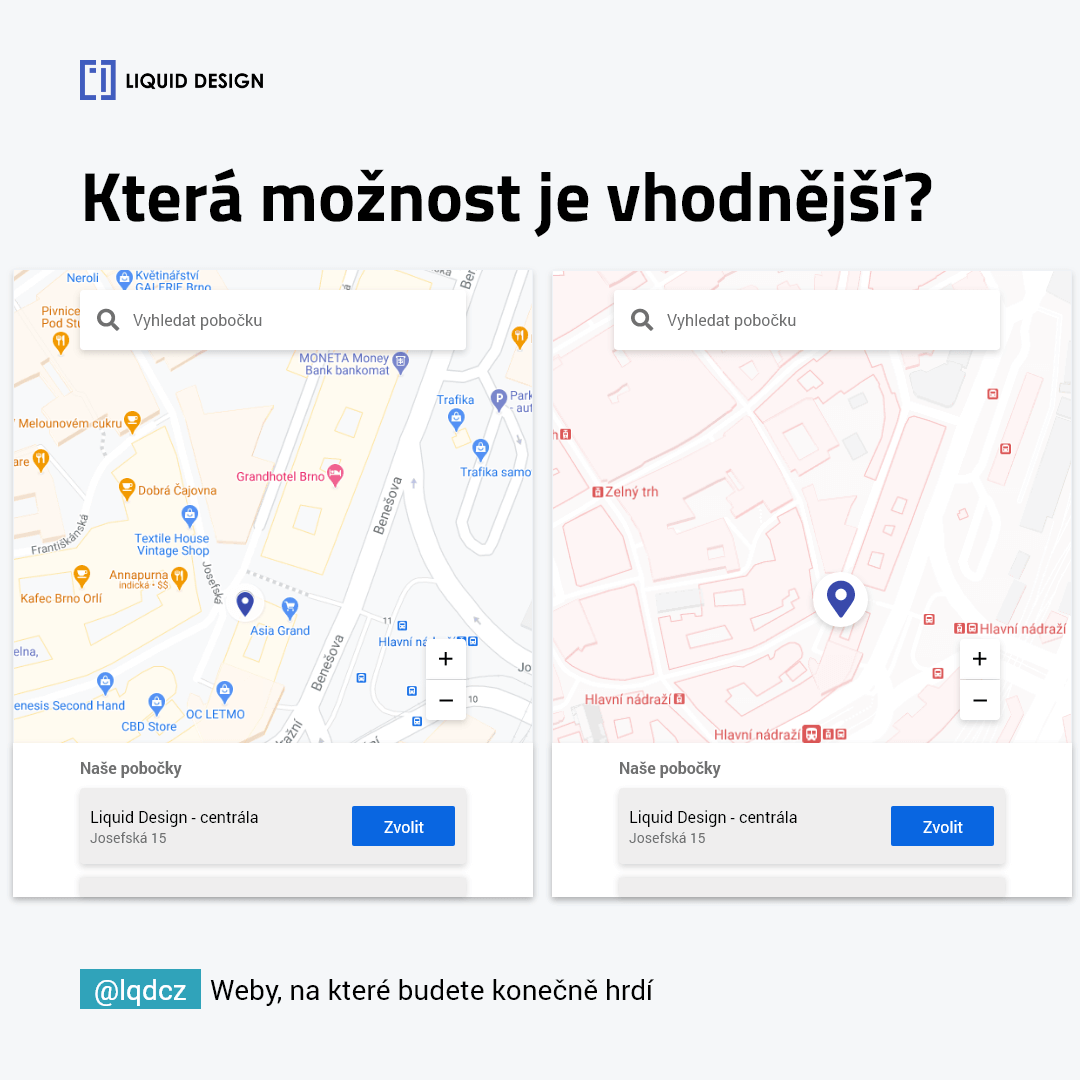
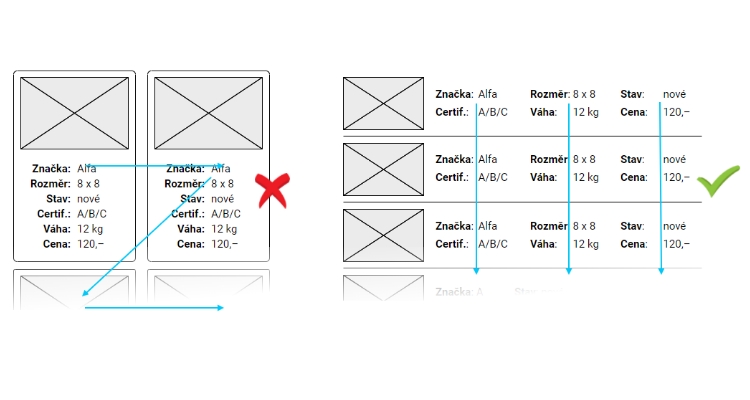
Ako UX designer najrýchlejšie odprezentuje svoje myšlienky a ukáže napr. vývojárom alternatívne riešenie? Práve formou wireframe. Zaujíma vás prečo je tabuľkové zobrazenie z pravej časti vhodnejšie? To sa môžete dozvedieť v článku od kolegu Mareka na blogu vzhurudolu.cz.
Úprava modelu webu vo fáze wireframe je veľmi rýchla. Odstraňovanie prípadných chýb a realizácia úprav v neskorších fázach tvorby webu je časovo a finančne náročnejšie. Preto model webu aj napriek času, ktorý je potrebný na jeho zhotovenie v konečnom dôsledku urýchli spustenie webového projektu.
Wireframe spoločne s návrhom webu taktiež dovoľujú presnejšie naplánovať a naceniť jednotlivé kroky tvorby webu. Zadávateľ webu, ale aj špecialisti zúčastňujúci sa na jeho tvorbe, tak získavajú veľmi konkrétnu predstavu o tom, ako bude vyzerať budúci web.
Vďaka wireframe a návrhu webu je možné naplánovať:
- Ako bude web plniť cieľ webu
- Čo bude tvoriť obsah webu
- Ako bude obsah rozmiestnený a prepojený
- Akú funkčnosť bude web poskytovať návštevníkom
- Ako návštevníci webu zrealizujú konverzné akcie
Druhy wireframe - ako vyzerá wireframe?
Ak vieme, čo nám môžu wireframe priniesť pozrime sa na to, po akých rôznych typoch môžeme siahnuť. Hlavné kritérium, podľa ktorého budeme drôtené modely rozlišovať je miera detailov (fidelity).
Skica, náčrtok
Dáva vždy zmysel tvoriť wireframe v digitálne podobe? Samozrejme, že nie. Občas potrebujem len vývojárom naznačiť usporiadanie prvkov. Skica na to úplne dostačuje. Keď je potrebné skicu nazdieľat stačí ju odfotiť dať do Google Docs a môžu nad ňou vznikať komentáre.

Výhody skice a kedy ju použiť:
- Rýchle naznačenie usporiadania, poradia a hierarchie elementov webu
- Nepotrebujeme riešiť detaily a presné rozmery
- Menšie množstvo obrazoviek a stavov
- Vhodná, aj keď nemáme úplne presné informácie
A len na upresnenie skica nie je o tom maľovať hezké obrázky, takže sa vykašlite na symetrickosť a to, aby bola skica hezká.
Low fidelity wireframe
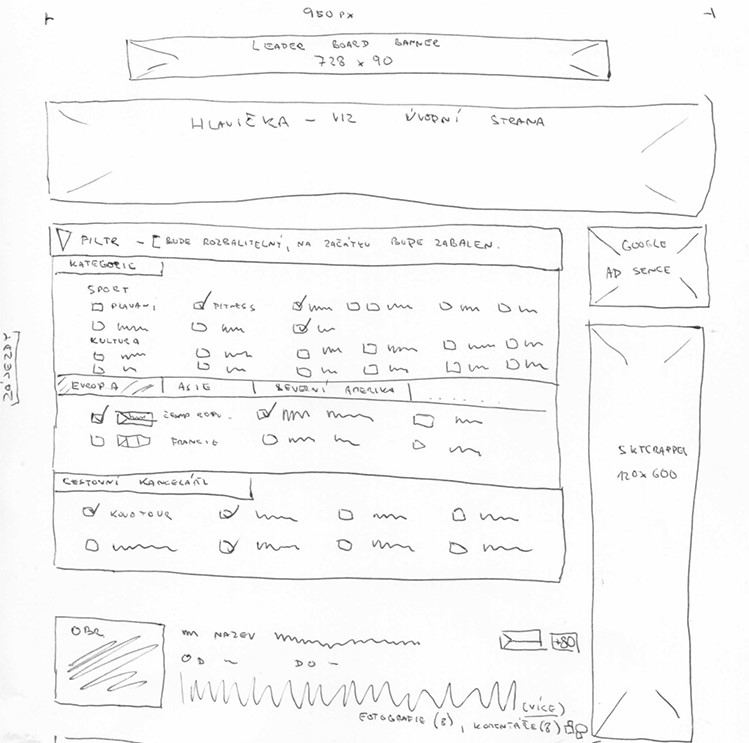
Rýchla skica s nízkou úrovňou detailov, ktorá naznačí predpokladaný rozsah a hierarchiu prvkov stránky.

Drôtený model s nízkou úrovňou detailov sa prejaví:
- Nepresnosťou, nekompletnosťou obsahu či mikrocopy
- Len základným zarovnaním a rozmiestnením prvkov
- Možosťou, že tvorca nezvolil správny typ formulárových elementov
- Obsah bude potrebné po doplnení možno preusporiadať
- Absenciou návrhu na niektoré z požadovaných rozlíšení
High fidelity wireframe
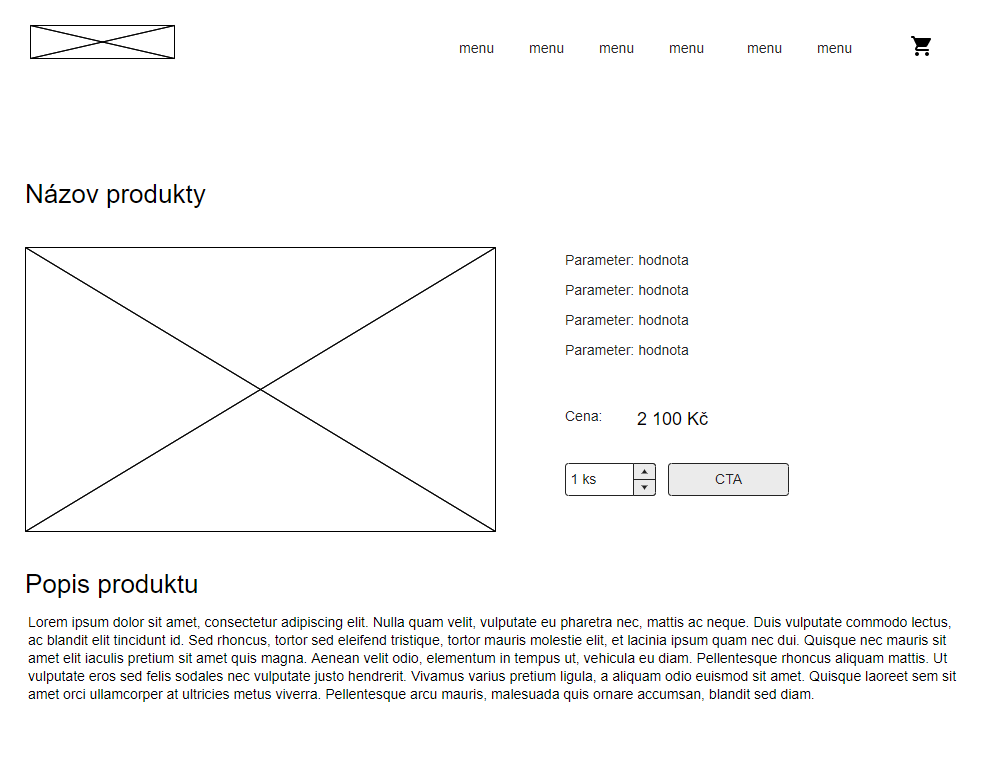
Presnejší a detailnejší drôtený model.
V čom sa vyššia miera detailov prejaví:
- Presnejšie zarovnanie prvkov a udržiavanie určitej konzistencie
- Použitie gridu
- Presnejší obsah a textácia
- Rozkreslené viaceré stavy entít napr. dostupnosť produktu či stav filtru
- Lepšie riešenie hierarchie elementov
- Bude riešiť viac druhov rozlíšení
Porovnanie low fidelity a high fidelity wireframe:

Porovnanie low fidelity a high fidelity wireframe - stále je vidieť nedokonalosti a nepresnosti napr. vertikálneho zarovanania.
Wireframe a prototyp
V súvislosti s wireframe sa často používa aj termín prototyp. Prototyp je na rozdiel od wireframe dynamický. To znamená, že je klikateľný. Po kliknutí na niektoré časti stránky sa podoba obrazovky zmení. Môže nastať jednoduchá animácia prípadne prechod na inú obrazovku.
Viacero nástrojov na tvorbu wireframe umožňuje statické wireframe prepojiť a pretvoriť ich do klikateľného prototypu.
Ukážka jednoduchého prepojenia statických wireframov do klikateľného prototypu.
Prehliadnuť si jednoduchý prototyp
Výhodou prototypu je rýchlejšie a presnejšie testovanie interakcií. Môžeme tak odhaliť nesúlad medzi tým, čo užívateľ predpokladá, že sa stane a tým, čo sme navrhli. Testovanie interakcií je možné aj so statickým wireframe. Realizuje sa však zložitejšie a to formou manuálneho prepínania obrazoviek.
Výhodou je aj to, že vývojári, ktorí budú s modelom neskôr pracovať vedia, čo sa má stať po kliknutí na určitý prvok. Zamedzí sa tak chybám a nedorozumeniam a to hlavne v situáciách, ak nie je vývojár a designér z jednej spoločnosti. Výhodou wireframe je však rýchlejšie zhotovenie, nakoľko nemusíme nastavovať jednotlivé interakcie.
Pod prototypom webu si časť designérov a grafikov predstaví aj niečo graficky detailnejšie. Niečo, čo vzniklo vo Figme, InVision, Marvel či Adobe XD. Je to v poriadku. Každý môže tvoriť tak podrobný a graficky detailný prototyp, aký potrebuje a dáva mu zmysel.
Ako vytvoriť wireframe?
Toto je super téma na ďalší extra článok. Alebo skôr na sériu článkov o návrhu webu. Ak chcete totiž vytvoriť wireframe, tak nemôžete začať kreslením. Ak chcete vedieť, ako sa dopracovať k modelu webu, musíte absolvovať celý designový proces a ten nezačína kreslením alebo tvorbou wireframe.
Prirovnal by som to, k tomu, keď vám architekt kreslí pôdorys domu. Ten pôdorys si viete nakresliť aj sami. Lenže chceli by ste v tom dome potom bývať? Nespadne? Bude usporiadanie dávať zmysel?
Podobne je to s tvorbou wireframe - to náročné nie je samotné kreslenie, ale procesy, ktoré kresleniu predchádzajú a ktoré ho nasledujú. Len na dokreslenie kontextu: samotné kreslenie wireframe mi zaberá približne 10 - 20 % ux prác.

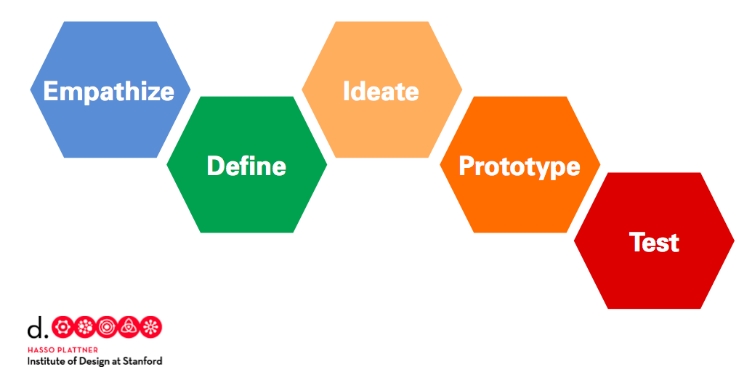
Chcete začať s tvorbou wireframe? V tom prípade bude dobré sa najprv pozrieť na to aký proces by vás k wireframe mal doviesť. Inšpirovať sa môžete metodológiou design thinking, tak ako ju definuje Hasso Plattner Institute of Design.
Zastavíme sa aspoň pri dvoch bodoch, na ktoré by som chcel upozornil.
1. Množstvo navrhnutých obrazoviek
Rozsah modelu sa odvíja hlavne od zložitosti budúceho webu a od dostupného rozpočtu. Pri určitých podmienkach nie je potrebné tvoriť wireframe celého webu. Na časť stránok sa použije vzor z iného webu. Môže sa jednať o podstránky ako prihlásenie alebo blog. Prínos designéra napríklad v prípade blogu spočíva v tom, že pomôže zadávateľovi určiť, čo má tvoriť obsah blogu.
Pri zložitejších projektoch je naopak vhodné navrhnúť web celý. Kompletný a podrobný návrh je vhodný aj v prípadoch, keď sa tvorby webu zúčastňuje väčšie množstvo špecialistov. Táto potreba je aktuálnejšia, ak špecialisti spolupracujú na diaľku. Podrobný návrh ušetrí čas spojený s komunikáciou a pomôže predísť nedorozumeniam.

Rozsah wireframe pre stredný až rozsiahlejší web. Niekedy však postačí aj návrh len časti podstránok.
2. Responzivita a wireframe pre mobilné zariadenia
Aby sme zabezpečili funkčnosť webu aj na mobilných zariadeniach tvoríme wireframe aj pre tieto zariadenia. Opäť záleží na náročnosti projektu a rozpočte, podľa ktorých prispôsobíme rozsah a úroveň detailov modelu.
Kľúčové časti wireframe, pre mobilné zariadenia:
- klikateľné prvky
- Navigácia
- Filtrácia
- Formuláre
- Obsah na rozkliknutie
Nástroje na tvorbu wireframe
Nástrojov pre tvorbu drôtených modelov existuje veľa a nemáme tendenciu ich vymenovať. Radšej sa pozrieme na to, aké nástroje a programy používame my a prečo.
Na tvorbu rozsiahlejšieho modelu webu a jeho postupné rozširovanie sú veľmi vhodné prototypovacie nástroje. Tie umožňujú model jednoducho editovať, rozširovať, zdieľať, exportovať a testovať. Určite oceníte aj to, že wireframe bude online a môže na ňom spolupracovať viac ľudí súčasne. Začnime však s tým najjednoduchším a to sú offline nástroje.
Papier a fixa / tabuľa / chytrá stena
Najjednoduchšou, najlacnejšou a veľmi často využívanou formou wireframe je skica na papier. Pomôže hlavne vo vizualizácií inak abstraktných predstáv. Jej zhotovenie je rýchle.
Vôbec pritom nevadí, že je skica nesúmerná a na prvý pohľad esteticky neatraktívna. Pre základnú vizualizáciu myšlienok je super. Papier, tabuľa prípadne chytrá stena sú pre radu designérov najlepšie prototypovacie nástroje.
Nedokonalosť a neestetickosť je v tomto prípade výhodou - nenúti autora sústrediť sa na nepodstatné detaily grafického designu.

Moqups
Moqups je náš hlavný nástroj na tvorbu wireframe v digitálnej podobe. Obľúbili sme si ho najmä pre jeho jednoduchosť a to, ako rýchlo sa v ňom dajú wireframe vytvárať.
Čo máme na Moqups radi:
- Je mega rýchly na prácu, synchronizáciu a ukladanie
- Množstvo predpripravených elementov (stencils) - od nadpisov, textov, buttonov, inputov, ikón
- Rýchla práca s typografiou
- Mne osobne vyhovujú klávesové skratky
- Cena
- Jednoduché zdieľanie, exportovanie a komentovanie
Adobe XD
Používať XD na wireframe je trochu trochu ako kanón na vrabce. Je to nástroj v ktorom už celkom slušne vytvoríte kompletné UI a zadanie pre kóderov.
Prečo teda občas využívať XD už vo fáze wireframe:
- Komplikovanejšie funkcionality ako napr. filtrovanie je potrebné občas rozkresliť podrobnejšie a presnejšie, včetne interakcií
- Pre rozsiahlejšie projekty s množstvom obrazoviek, ktorý chceme udržiavať konzistentný a priebežne upravovať sa hodí nástroj, ktorý vie dobre pracovať s komponentami
- Výhodou je aj to, že by sme wireframe aj výsledné rozhranie vytvárali v jednom nástroji
- Práca s ním je stále pomerne rýchla v porovnaní s náročnejšími nástrojmi
XD využívame napr. aj na naše UX instagramové lekce čo je povedzme wireframe obohatený o základ grafiky.
Ako pracovať s vytvoreným wireframe?
Wireframe slúži ako podklad pre špecialistov počas tvorby webu. Zároveň je možné na základe wireframe skontrolovať výstup práce špecialistov a porovnať ho s navrhnutým riešením. Tým sa zamedzí nepresnostiam a vnášaniu chýb počas tvorby webu.
Máme wireframe, čo ďalej:
- Prezentácia stakeholderom s cieľom postrážiť si správne pochopenie wireframe
- To isté a pravdepodobne o dosť podrobnejšie absolvovať s vývojármi a získať od nich pripomienky
- Ak sú wireframe v digitálnej podobe hodí sa doplniť komentáre k tým častiam, kde bolo najviac dotazov
- Ak je to možné wireframe otestujte s užívateľmi
- Buďte k dispozícií na konzultáciu či dovysvetlenie, keď s wireframe niekto pracuje a buďte pripravený na úpravy či doplnenia
- Skontrolujte si výsledok - to, že ste wireframe navrhli, komentovali a odprezentovali neznamená, že sa tým bude niekto riadiť
Wireframe a grafika webu
Grafický designér pri tvorbe vizuálnej podoby navrhne a skontroluje:
Mohlo by tě zajímat: Školení UX a Product Designu pro firmy
Chcem navrhnúť web a zhotoviť wirefreme
Prečítajte si tiež článok: Jak správně zhodnotit grafický návrh svého webu