Používateľ vie urobiť to, čo má v úmysle. Napríklad: nájde sídlo úradu, nájde vhodné dvere a správne vyplní formulár. Aj takto by sme mohli chápať použiteľnosť.
Čo nás bude v súvislosti s použiteľnosťou zaujímať:
- Koľko percent ľudí zvládne úlohu dokončiť?
- Komu to pôjde, kto bude zlyhávať?
- Koľko času a energie zaberie splnenie úlohy?
- Koľko chýb užívateľ urobí pri realizácií úlohy?
- Ako sa pritom budú ľudia cítiť?
Ako zlepšiť použiteľnosť webu?
1. Skráťte obsah
Ak je možné obsah webu zredukovať, urobte to. Ak nie, tak aspoň časť obsahu skryte a servírujte ho užívateľom až na vyžiadanie.
Ak bude obsahu moc, je možné, že návštevník webu sa nedostane práve k tomu, čo ho zaujíma alebo k tomu, čo mu potrebujete odprezentovať.
Nájsť informáciu, ktorá ma zaujíma v takto obsiahlom texte môže byť veľmi náročné.
Skrátenie textu na nutné minimum je prvým krokom k tomu, aby užívateľ našiel to, čo hľadá.
2. Zoskupujte obsah do menších blokov
Užívatelia obsah skenujú. Až, keď ich niečo zaujme pustia sa do podrobnejšieho čítania. Vďaka formátovaniu obsahu máme kontrolu nad tým, čo si návštevníci webu všimnú a čo pravdepodobne preskočia.
Našim cieľom je zbaviť sa dlhých a nudných blokov textu, a nahradiť ich skupinou kratších blokov.
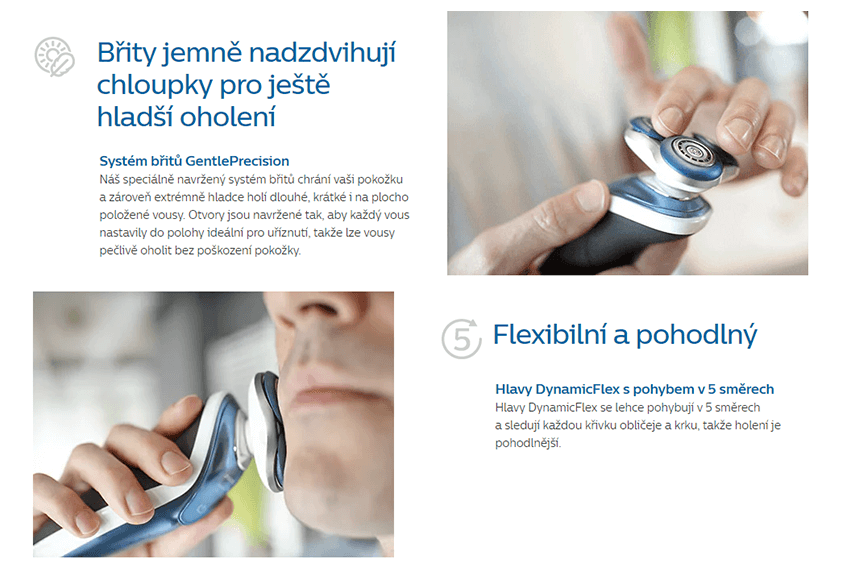
Možno sa nedostanete k informácií o tom, že otvory sú navrhnuté, tak aby bol každý fúz nastavený do ideálnej polohy, ale nadpis o nadzdvihnutí chĺpku a hladkom oholení by sme preskenovať mohli.
Ako môžete zlepšiť štruktúru obsahu:
- zvýraznite dôležité časti obsahu, nemôže byť všetko rovnako dôležité a vizuálne výrazné
- používajte nadpisy a podnadpisy
- požívajte číslované a nečíslované zoznamy
- skráťte dĺžku odstavcov
- stučnite text, ktorý je dôležiý
- rozdeľte obsah obrázkom, grafikou či videom
- upravte typografiu, veľkosť písma, riadkovanie, dĺžku riadkov či počet znakov v riadku
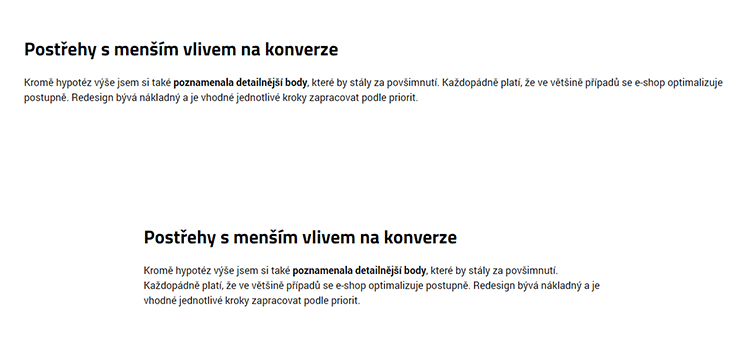
Ktorá vezria nastavenia dĺžky riadku sa vám skenuje a číta lepšie?
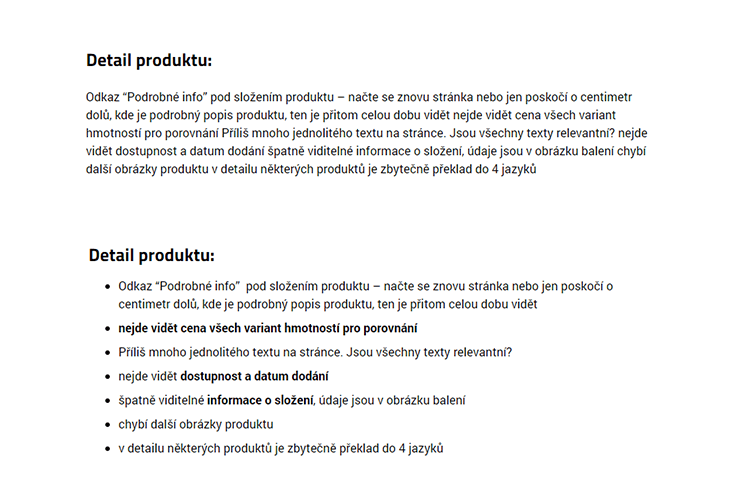
A čo blok textu vs. prehľadnejší zoznam?
3. Využite známe schémy prehliadania obsahu
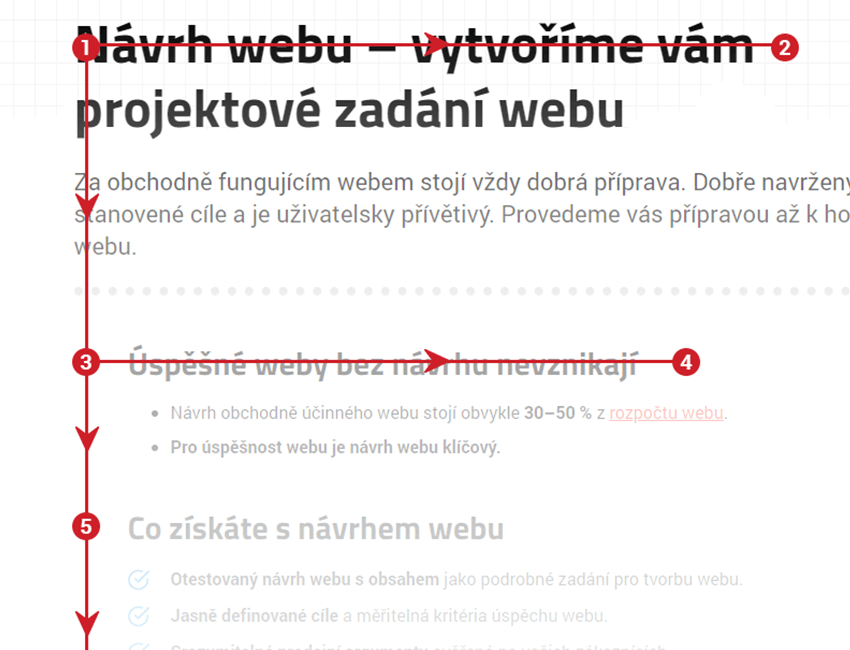
Existujú typické schémy, akými návštevníci prehliadajú obsah. Tou najjednoduchšou je, že prvé miesto, kde bude smerovať pohľad užívateľa je ľavý horný roh. Ďalší postup bude smerovať typicky zľava doprava a zhora nadol.
Existuje rada takzvaných patternov, ktoré poukazujú na typický postup toho, kam smeruje zrak návštevníkov webu. Azda najznámejší je F-Pattern (F-Shaped Pattern).
Čo to pre nás znamená? Najdôležitejšie časti stránky by mali byť umiestnené tak, aby ich bolo možné prehliadať práve týmito typickými spôsobmi.
4. Dodržujte webové konvencie
Vaši zákazníci strávia na iných weboch neporovnateľne viac času ako práve na tom vašom. Z toho plynie jednouché ponaučenie: z iných webov budú mať zaužívané zvyklosti, ktoré budú očakávať aj na vašom webe.
Preto, ak sa košík nachádza typicky vpravo hore, tak na vašom webe, by to malo byť rovnako.
Čo ďalšie budeme mať namysli pod konvenciami:
- web obsahuje hlavnú navigáciu umiestnenú na vrchu stránky
- aktívna položka menu je odlíšená
- logo bude vľavo hore
- kontakt bude posledná položka hlavného menu s pozíciou úplne vpravo
- odkaz na webe vyzerá skutočne ako odkaz (podčiarknutý, odlíšený od zvyšku obsahu)
5. Doplňte zrozumiteľnú výzvu k akcií
Užívateľ by rád spravil to, čo od neho očakávate. Občas však nastáva problém, že užívateľ netuší, čo od neho chcete a kde to má spraviť.
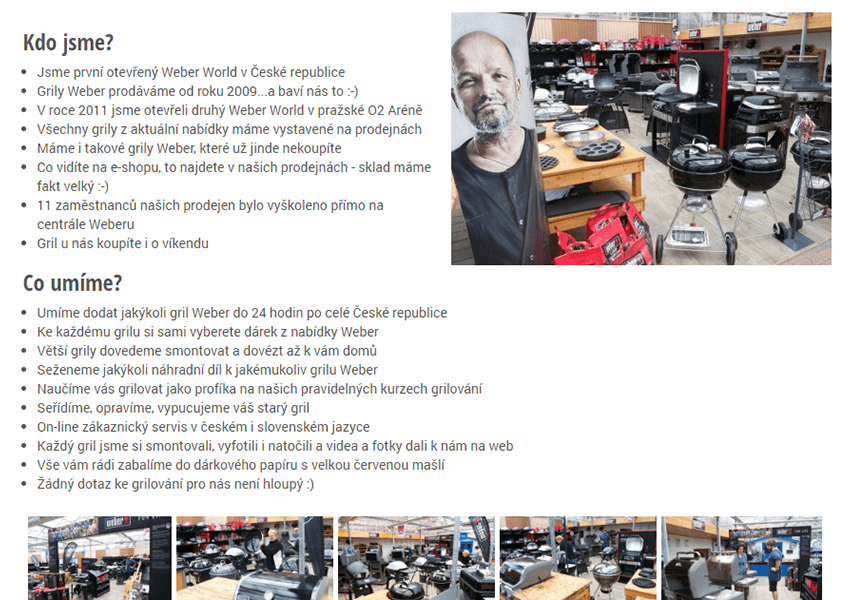
Kdo jsme? Co umíme? Určite dôležité dotazy, ktoré je dobré zodpovedať. Následne je však užívateľa vhodné naviesť na určitú akciu, napr. prehliadnutie kategórie produktov.
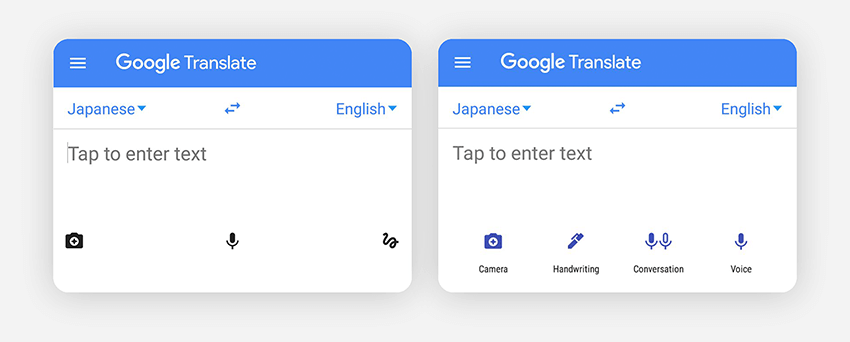
Ak je to možné používajte prosím výzvu k akcií aj so slovným vyjadrením. Ikony sú fajn a niekedy môžu stačiť, existuje však veľa prípadov, kedy len ikona stačiť nebude.
Zaujíma vás viac informácií o tom, prečo je dobré pridať popisok k ikonám? Prečítajte si o tom krátku prípadovku. Image credits: Pendar Yousefius
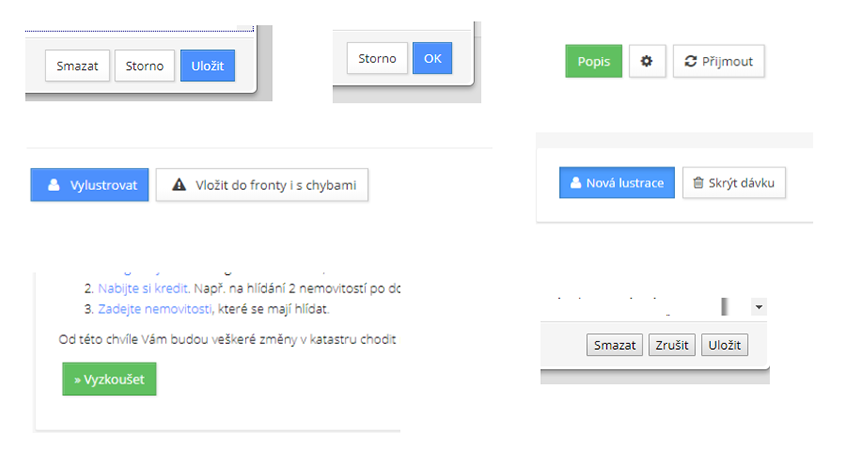
Trochu konzistentnosti pri používaní konverzných prvkov taktiež nezaškodí. Farba, poloha, ako aj poradie konverzných prvkov by mali byť v rámci webu konzistentné.
Ako sa dostanem v moje snahe ďalej? Idem po modrej farbe alebo po zelenej? Kde mám hľadať konverzné tlačidlo, bude sa nachádzať vpravo alebo vľavo v kontexte série ďalších tlačidiel?
6. Skontrolujte formuláre
Často od užívateľa potrebujeme určité informácie alebo aspoň výber niektorej z možností. O tom, či nám užívateľ informácie poskytne, často rozhoduje správne zvolenie formulárových prvkov.
Ak potrebujete od užívateľa, aby zvolil jednu z možností, tak budete vyberať z rady rôznych formulárových prvkov. Ako na to, radí v stručnom článku Ondra Ilinčev.
Na čo dalšie sa zamerať pri formulárových prvkoch:
- znížte množstvo formulárových prvkov na minimum
- formulárový prvok by mal dovoľovať vkladanie len očakávaného formátu dát, napr. do inputu na vloženie PSČ by nemalo byť možné vkladať písmená
- dĺžka inputu by mala odpovedať predpokladanej dĺžke vstupu
- odlíšte povinné položky
- ak nemám dôvod, prečo to nerobiť, tak formulárové prvky radím pod seba (vyhneme sa dvom stĺpcom)
7. Dajte užívateľovi vedieť, kde sa nachádza
Návštevníci webu nevstupujú na web len prostredníctvom úvodnej stránky. Preto je dobré im od začiatku ich návštevy jasne ukázať, kde v rámci webu sa nachádzajú.
Okrem toho im určite pomôže, keď pochopia, aké sú príbuzné podstránky, a aké majú možnosti z hľadiska navigácie na webe.
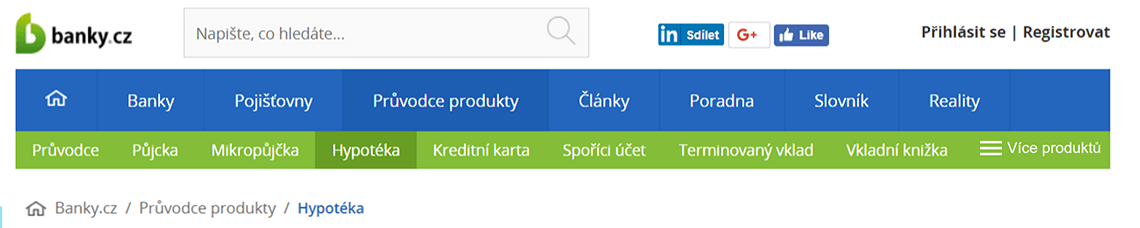
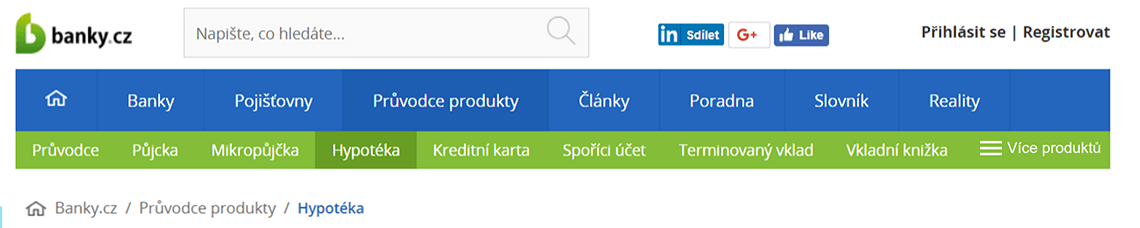
Na akej podstránke sa nachádza užívateľ podľa toho, čo vidíte v hlavnom menu? Nie, úvodná stránka to nie je.

Ako na to? Napríklad tak, že zvýrazníme prvok hlavnej navigácie, pod ktorý naša podstránka spadá. Pridáme druhú úroveň menu a tam opäť zvýrazníme aktívnu položku. Prehľadnosť navigácie nám pomôže zlepšiť aj funkčne poskladaná drobečková navigácia.
BONUS: Spoznajte potreby svojich užívateľov
Aj najlepšie štruktúrovaný obsah bude nepoužiteľný, ak v ňom budeme používať jazyk a terminológiu, ktorej návštevníci webu nerozumejú.
Preto je dobre spoznávať svojich zákazníkov a zisťovať, čo ich zaujíma a ako moc rozumejú nášmu produktu či službe. Keď pochopíme, čo zákazníci hľadajú, môžeme dôležitý obsah zvýrazniť prípadne doplniť.
Ako je na tom s použiteľnosťou váš web?
Je čo zlepšovať? Máte favoritov, kde by to mohlo mierne drhnúť?
Radi pomôžeme s odhalením a odstránením chýb použiteľnosti aj na vašom webe.